HEATMAP – Nắm bắt mọi hành vi khách hàng gia tăng tối đa chi phí chuyển đổi
Bạn có từng đặt câu hỏi: “Mọi người làm gì khi vào website của tôi?”
Bạn có muốn biết: Khách hàng của bạn đã có những hành động gì trên website của mình? Họ thoát ra khi nào? Khu vực nào trên website của bạn là điểm thu hút nhất đối với khách hàng?
Và nếu biết được những điều trên? Bạn sẽ làm được những gì để tối ưu hóa!
Trong bài viết này, tôi sẽ hướng dẫn bạn chi tiết từng bước để thiết lập và sử dụng công cụ đo lường bản đồ nhiệt (heatmap) của website để có thể nắm bắt mọi hành vi khách hàng gia tăng tối đa giá trị chuyển đổi
Bản đồ nhiệt (heatmap) của website là gì?
Bản đồ nhiệt là từ dùng để mô tả những hành vi của khách hàng khi vào một website. Dựa trên bản đồ nhiệt, bạn sẽ phân tích được những người truy cập vào website họ hay click vào khu vực nào? Hay dẫn đến liên kết nào? Hoặc khu vực nào sẽ được khách hàng kéo đến nhiều nhất?…
Có 3 loại bản đồ nhiệt mọi người cần quan tâm:
- Click map – Thống kê những cú click, khách click vào đâu nhiều nhất? Bao nhiêu người đã thực hiện hành động “Click”
- Link map – Những liên kết nào đã được khách hàng truy cập vào? Bao nhiêu có hành động chuyển sáng link khác trên website của bạn?
- Scroll map – Bản đồ nhiệt đồ kéo. Khu vực nào trên trang của bạn được khách hàng kéo đến và dừng lại lâu nhất? ⇒ họ đang quan tâm đến vấn đề nào trong tất cả những thông tin bạn trình bày và muốn họ xem!
Tại sao phải xem xét và phân tích bản đồ nhiệt của website
Việc hiểu được hành vi khách hàng thông qua heatmap, sẽ giúp bạn được 2 điều:
Tối ưu trải nghiệm khách hàng!
Bạn sẽ biết được nội dung nào đang thực sự hiệu quả và mang lại giá trị cho người đọc. Đoạn nào khách hàng đã lướt qua, hãy chỉnh sửa lại để thu hút họ đọc nhiều hơn!
Tối ưu tỷ lệ chuyển đổi
Khách hàng của bạn thoát ra khi nào? Chỉ với việc bạn điều chỉnh hợp lý vị trí của một form đăng ký hoặc form liên hệ trên một trang của website cũng đủ tạo nên một sự khác biệt tích cực!
Làm sao để đo lường heatmap?
Đầu tiên, bạn phải có một công cụ chuyên thực hiện công việc này.
Một số phần mềm heatmap bạn có thể tìm hiểu:
Crazy Egg
Heatmap.me
Yandex Metrica (FREE)
Phần tiếp theo, tôi sẽ hướng dẫn bạn cách thiết lập để có thể đo lường heatmap qua công cụ Yandex Metrica, đơn giản vì nó MIỄN PHÍ!
Bước 1: Tạo tài khoản
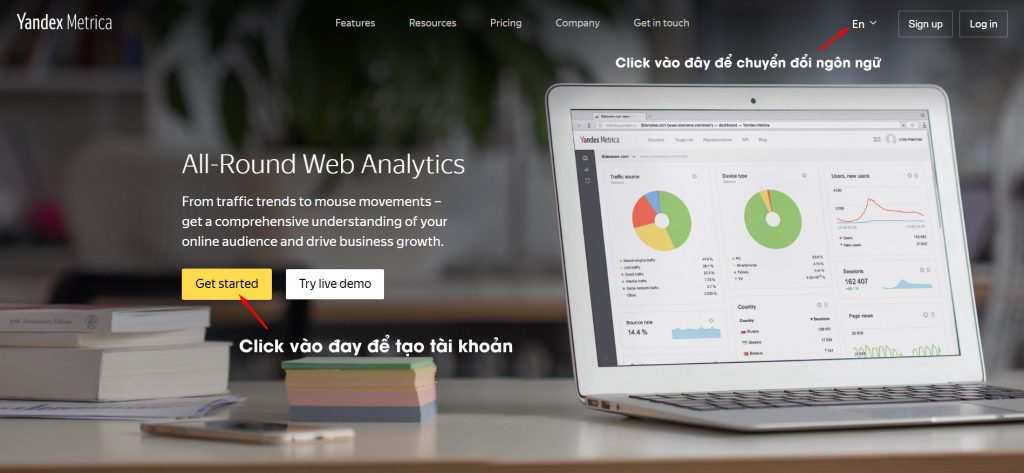
Bạn truy cập vào trang https://metrica.yandex.com/ Click vào nút “Get started” hoặc “Sign up” để đăng ký
Lưu ý: Trường hợp sau khi click vào đăng ký, bạn nhìn thấy một ngôn ngữ lạ, hãy bình tĩnh!
Quay lại trang chủ, chỉnh lại ngôn ngữ English (En) và sau đó tiếp tục thực hiện bước tiếp theo
Điền thông tin chi tiết theo form yêu cầu và xác nhận qua điện thoại!

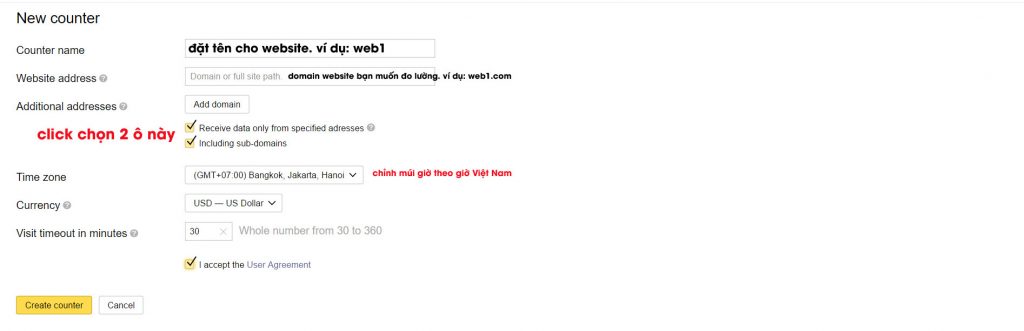
Bước 2: Tạo bộ đo lường cho website
Sau khi đã tạo xong tài khoản, bạn quay về trang chính và click vào nút “Get started” để bắt đầu!
Tạo counter đầu tiên với tên miền website bạn muốn đo lường
Xem chi tiết hướng dẫn qua hình bên dưới

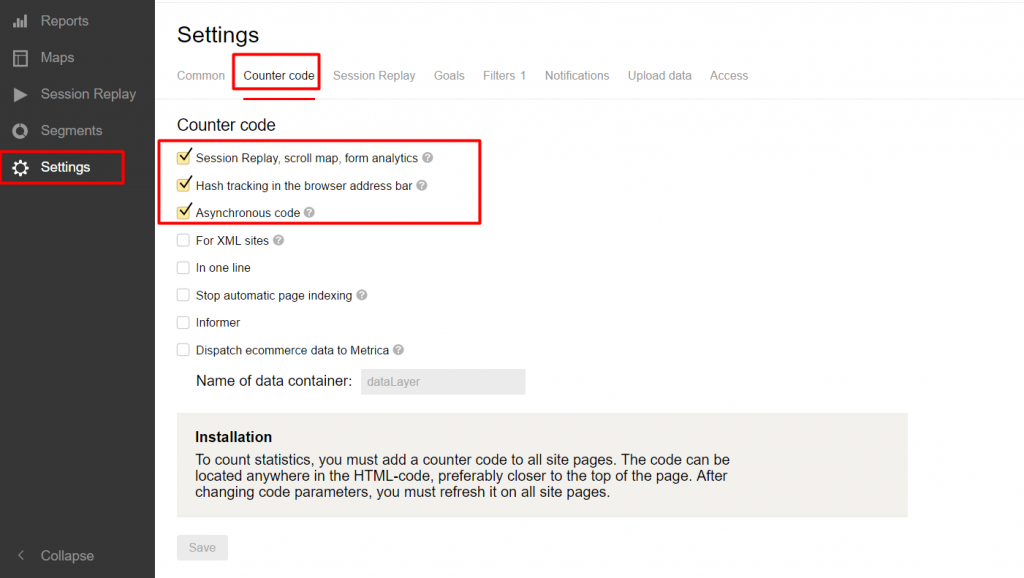
Sau khi tạo xong vào phần Setting >>> Counter Code
Làm theo như trong hình

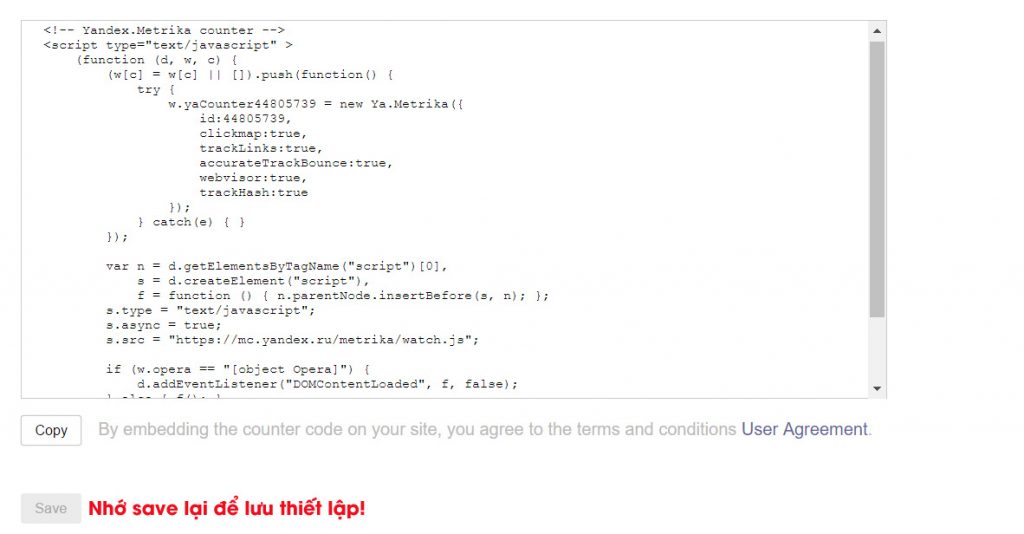
Sau đó Copy đoạn code phía dưới >>> Paste vào HTML của website!

Như vậy là bạn đã tạo xong một hệ thống đo lường heatmap cho các website của mình!
Các dữ liệu sẽ được cập nhật thường xuyên và liên tục. Bạn có thể chờ khoảng 1 – 2 tuần, khi đó lượng data sẽ đủ lớn để bạn có thể thống kê và đưa ra những đánh giá chính xác!
Chúc bạn thành công!
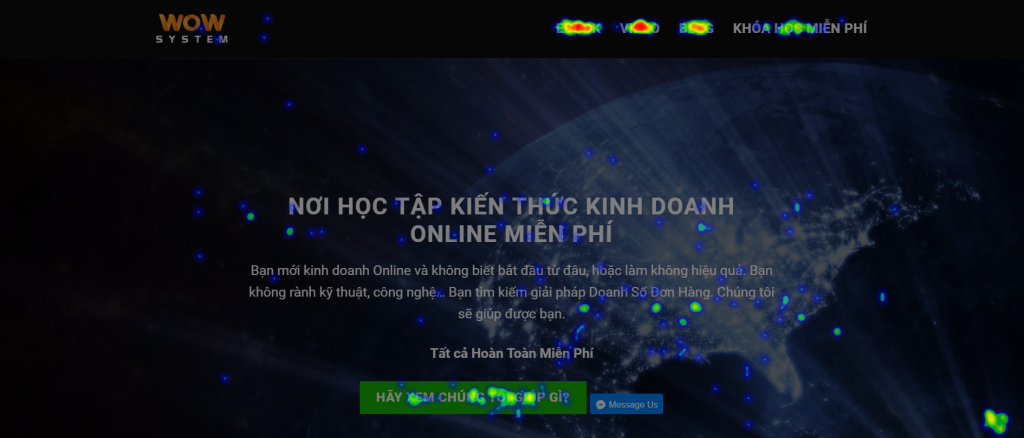
Bên dưới là một vài hình ảnh demo các số liệu heatmap của wowsystem.vn



Website iTop dễ sử dụng nhất và dễ lên top nhất
Nội dung được xây dựng bởi IM Group
(*) NỘI DUNG CÙNG CHUYÊN MỤC
- - 5 Lí Do Vì Sao Bạn Phải Xây Dựng Website Nếu Muốn Kinh Doanh Thành Công?
- - 5 Bước đơn giản để có một website kinh doanh hiệu quả
- - Hướng dẫn cơ bản về SEO cho người mới bắt đầu
- - 4 Loại trang quan trọng nhất trên website và phương pháp Tối ưu chúng
- - AUTOMATION MARKETING – Hướng dẫn cho người mới bắt đầu
- - TÍP tối ưu hóa nội dung SEO đưa website lên top google nhanh chóng
- - 100+ câu hỏi bạn cần biết khi thiết kế website
- - 7 cách để làm cho website của bạn thân thiện với người dùng