Tùy chỉnh giao diện website iTop
Tùy chỉnh giao diện là chức năng của website iTop cho phép admin có thể thay đổi giao diện chung của website, bao gồm: màu sắc, hình ảnh, kiểu dáng…giúp bạn thoải mái sáng tạo ra những lớp áo choàng mới cho website.
Tùy chỉnh giao diện gồm các phần sau đây:
2/ Cấu hình banner trượt 2 bên
Bây giờ chúng ta sẽ đi vào thao tác chi tiết nhé
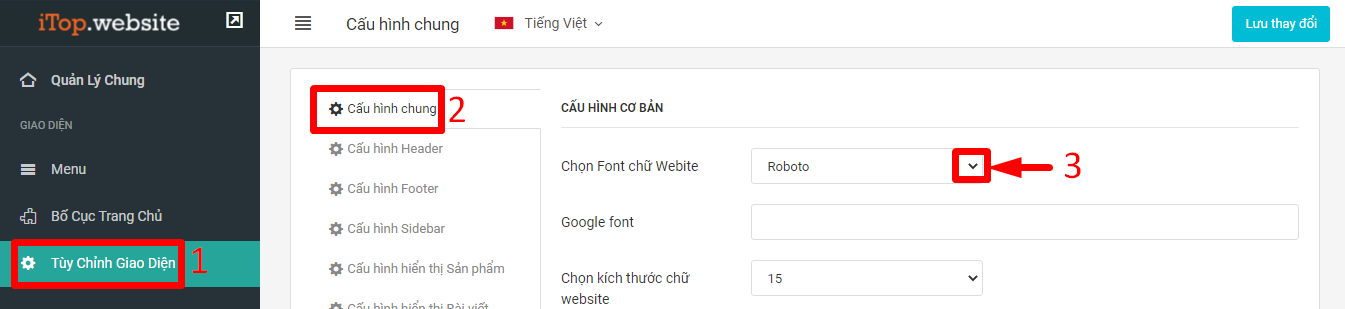
1/ Cấu hình cơ bản
● Chọn font chữ mặc định chung cho website

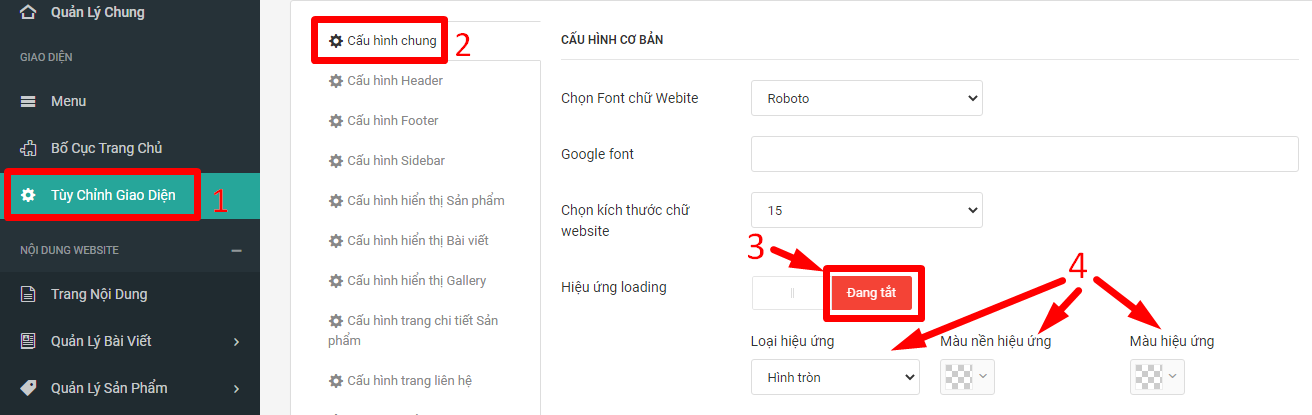
● Tạo hiệu ứng tải trang (loading) khi truy cập website bằng cách ấn vào nút "Đang tắt" để chuyển sang trạng thái Bật
Admin có thể tùy chỉnh hiệu ứng loading theo kiểu dáng (hình tròn, khối lập phương…), màu nền hiệu ứng và màu hiệu ứng

Tùy chỉnh hiệu ứng tải trang
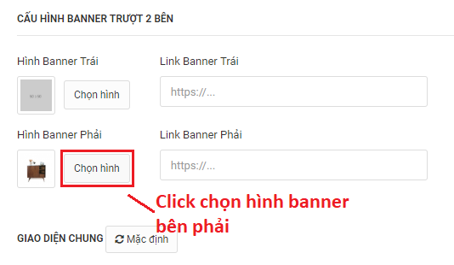
2/ Cấu hình banner trượt 2 bên
Phần này chỉ có trong các giao diện có 2 banner trượt 2 bên
Ví dụ: Cửa hàng sơn Znei color, Thiết bị điện Ampere, Thực phẩm Fresh food.
● Tạo banner hình ảnh trượt 2 bên trang website tùy thích. Banner có thể trượt dọc lên xuống khi cuộn con lăn chuột
● Tạo banner bằng cách click vào nút chọn hình

Cấu hình banner trượt 2 bên
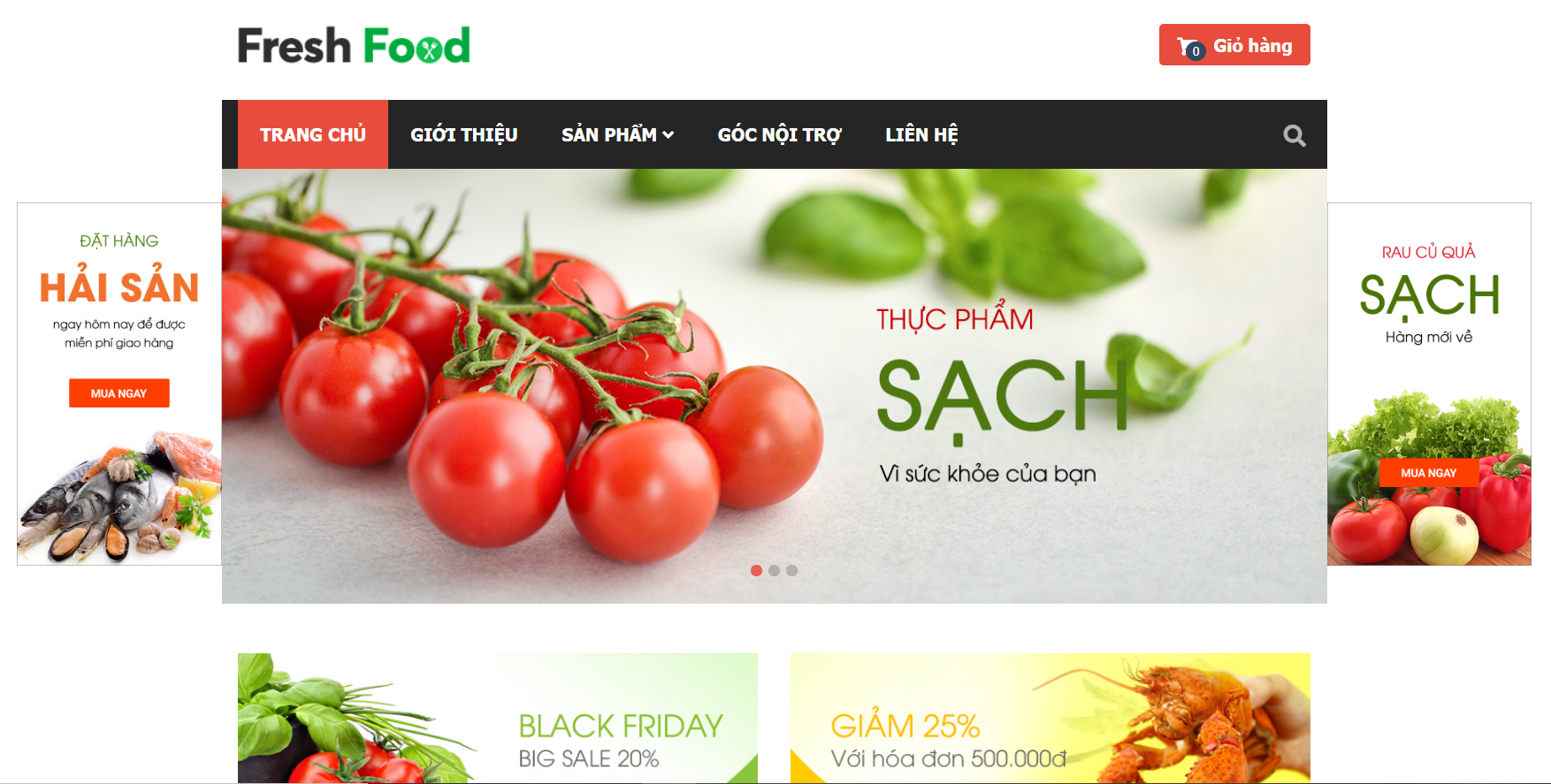
● Kết quả

Kết quả cấu hình banner trượt 2 bên
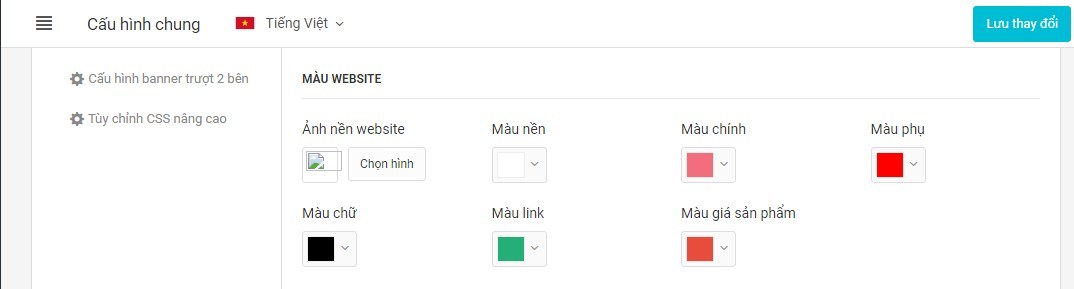
● Tùy chỉnh giao diện chung (màu sắc, ảnh nền) của admin. Bao gồm các mục sau:

Tùy chỉnh giao diện chung
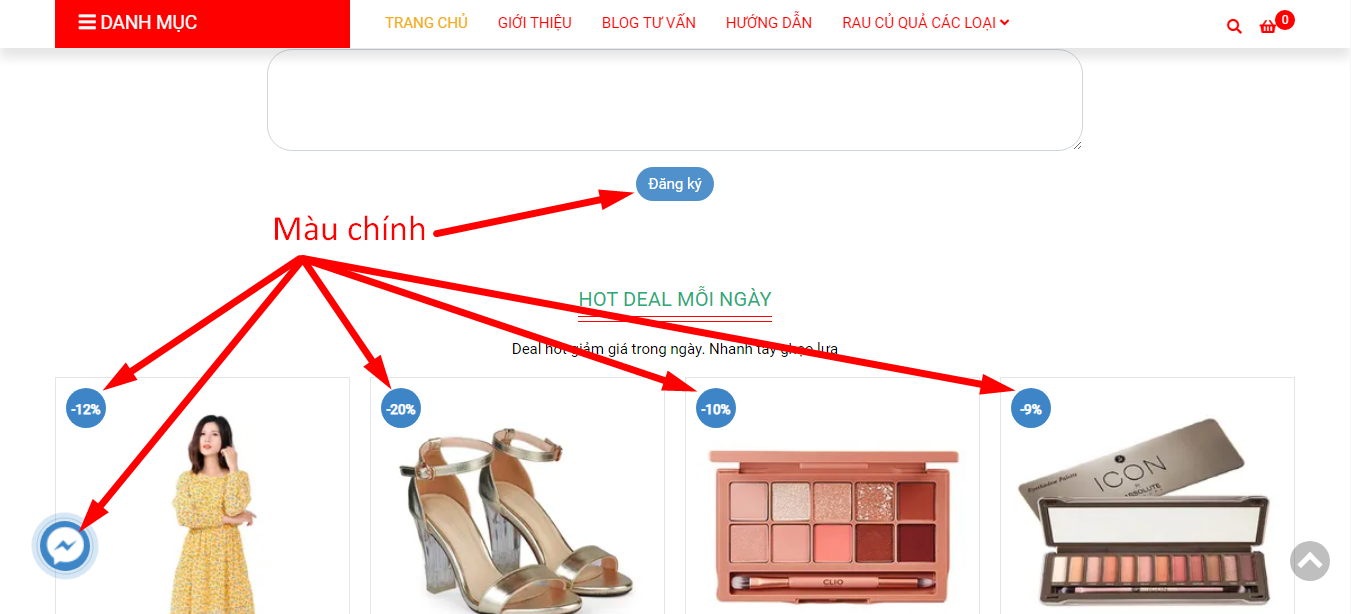
❖ Màu chính: chọn để chỉnh màu nền nút chức năng, nút đăng ký, tiêu đề chính.
Kết quả hiển thị:

Chỉnh màu chính
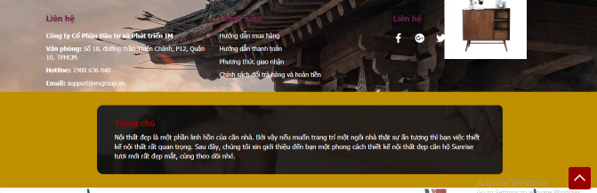
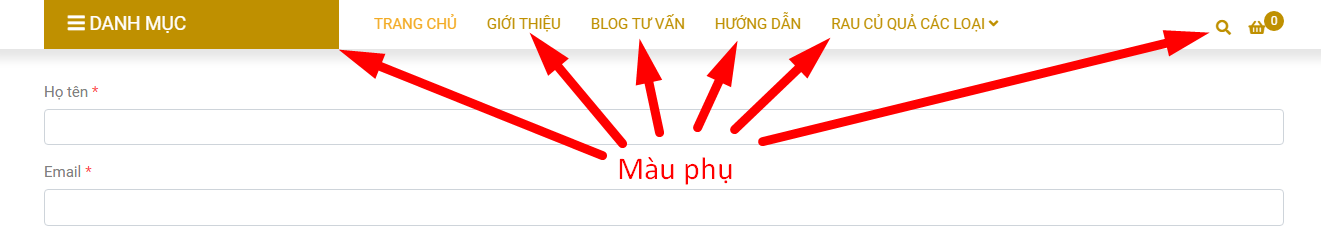
❖ Màu phụ: bấm chọn để chỉnh màu cho nền footer dưới cùng của web, nền Danh mục, nền chữ thanh menu cố định, nền tab phụ...
Kết quả hiển thị:

Màu phụ là màu nền footer dưới

Màu phụ cũng là màu danh mục, màu chữ menu cố định, màu giỏ hàng...
❖ Màu chữ mặc định: định màu chữ chính trong website
❖ Màu chữ liên kết: định màu chữ cho các dòng text có gắn liên kết
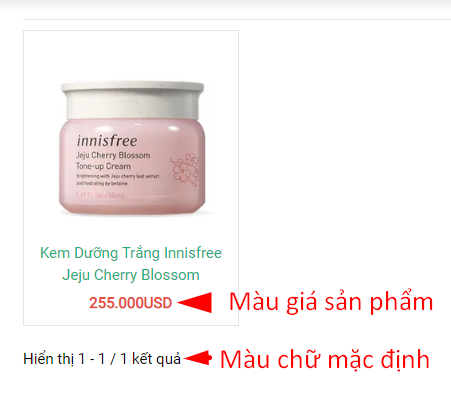
❖ Màu giá sản phẩm: định màu cho giá sản phẩm
Kết quả hiển thị:

Kết quả sau khi chỉnh màu giá sản phẩm và màu chữ mặc định
❖ Ảnh nền website: thay đổi ảnh nền website bằng cách nhấn vào nút Chọn hình và Lưu lại
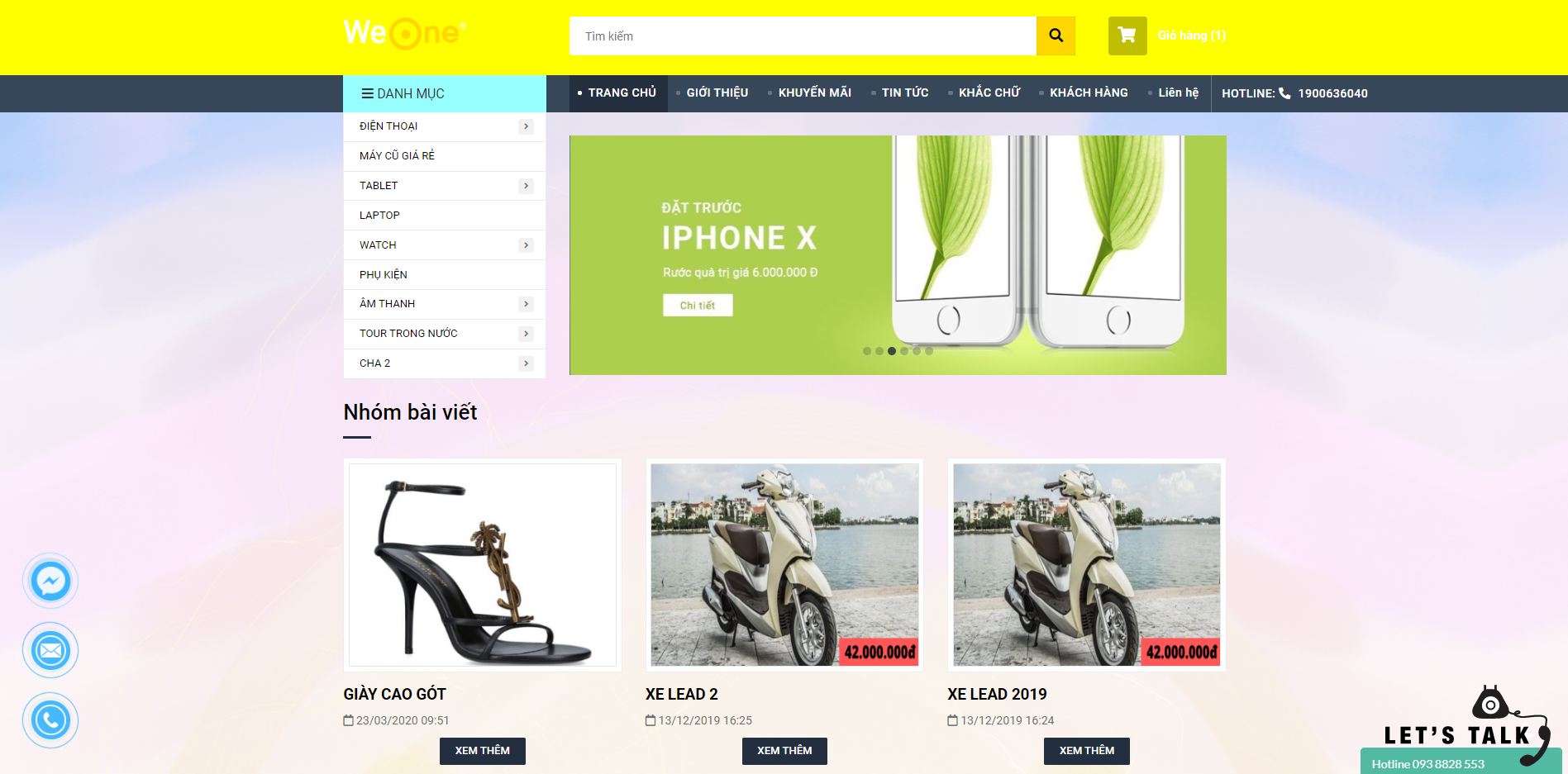
Kết quả hiển thị:

Kết quả chỉnh ảnh nền website
❖ Màu nền: Là mục dành cho màu nền của website. Màu nền mặc định của website itop là màu trắng. Bạn có thể thay đổi sang rất nhiều màu khác.
Kết quả hiển thị:

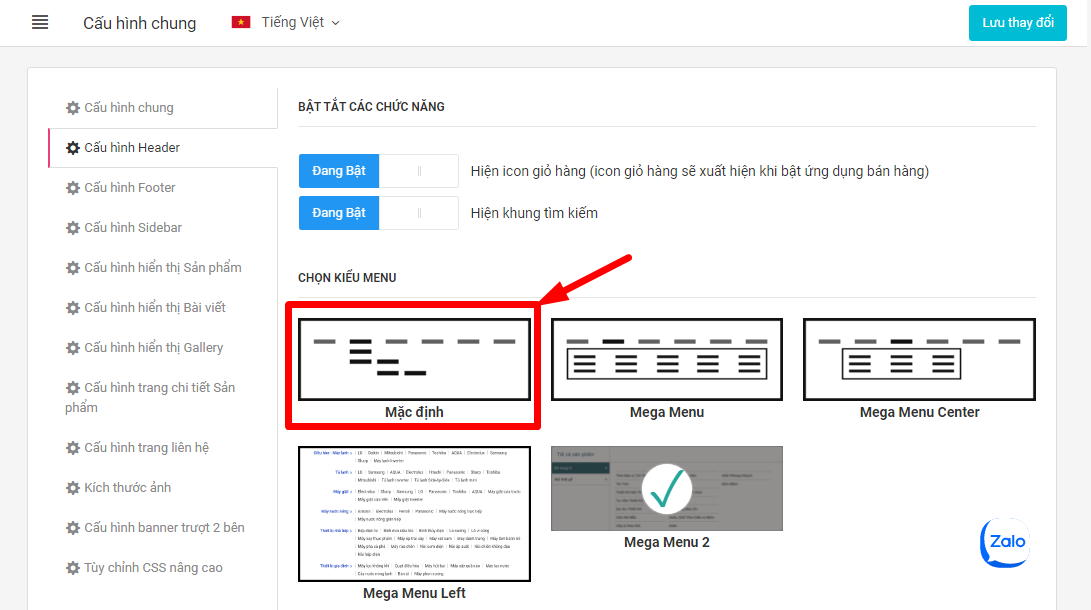
4/ Giao diện Header
● Tùy chỉnh giao diện header màu nền menu theo màu sắc mong muốn

Chọn mặc định để về cấu hình Header ban đầu


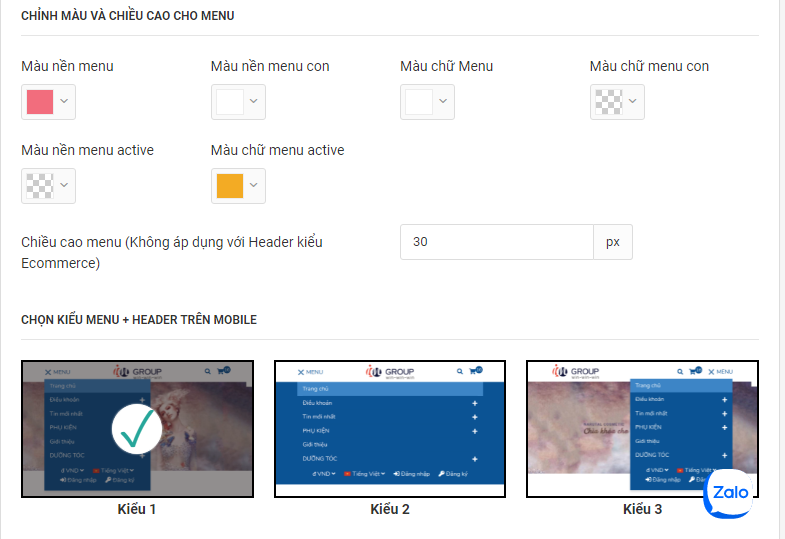
Mô tả tùy chỉnh Header
❖ Màu nền menu: định màu cho nền menu
❖ Màu chữ menu: định màu cho chữ của từng phần menu
❖ Màu chữ menu active: định màu cho dòng chữ active trong menu

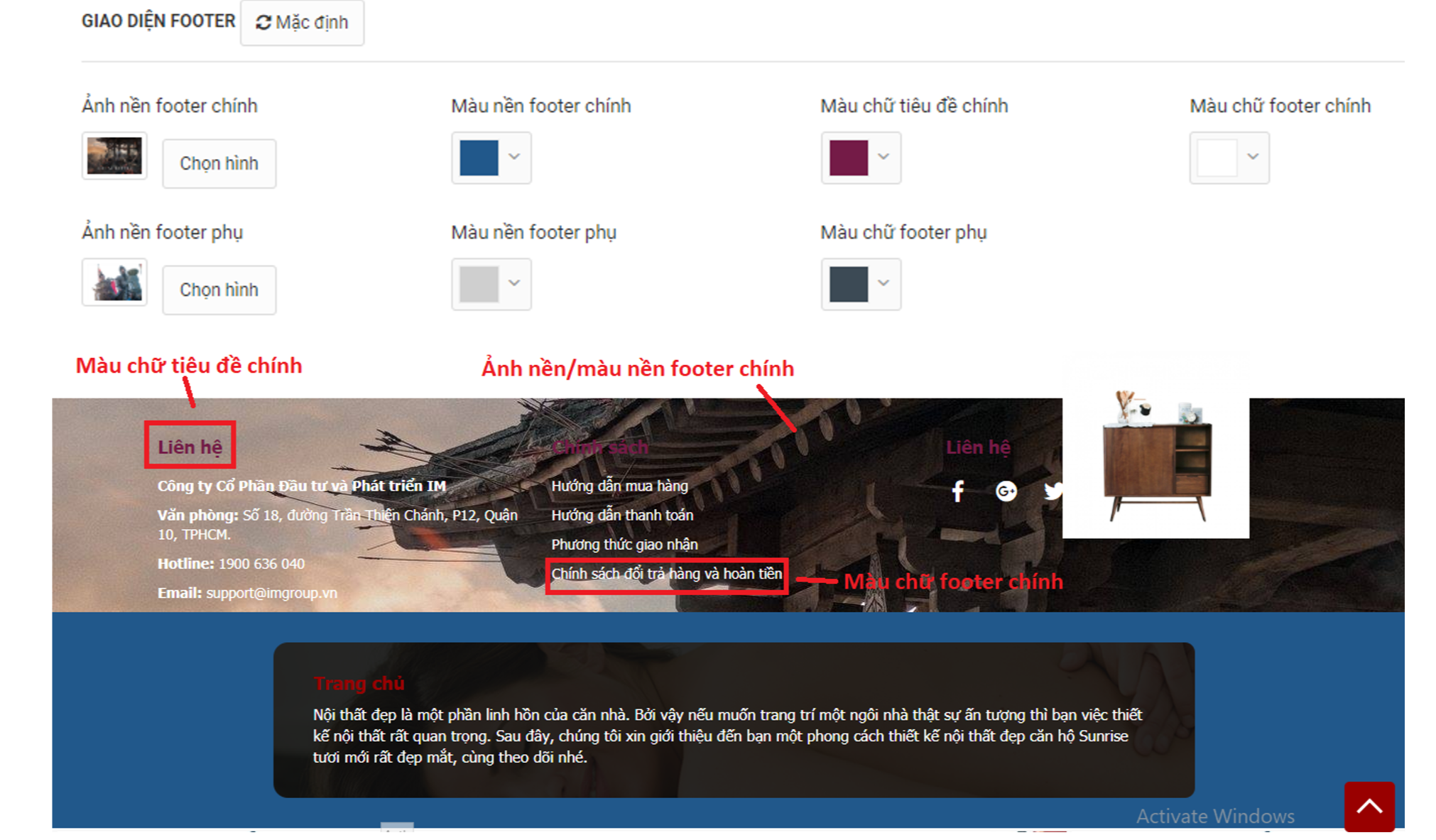
Tùy chỉnh giao diện footer
❖ Ảnh nền footer chính: thiết lập ảnh nền cho footer chính.
❖ Màu nền footer chính: định màu nền cho footer chính, nếu đang để ảnh nền thì phải xóa ảnh nền thì footer mới chuyển sang màu đã định
❖ Màu chữ tiêu đề chính: định màu cho tiêu đề chính trên footer
❖ Màu chữ tiêu đề phụ: định màu cho tiêu đề phụ thuộc tiêu đề chính ở footer

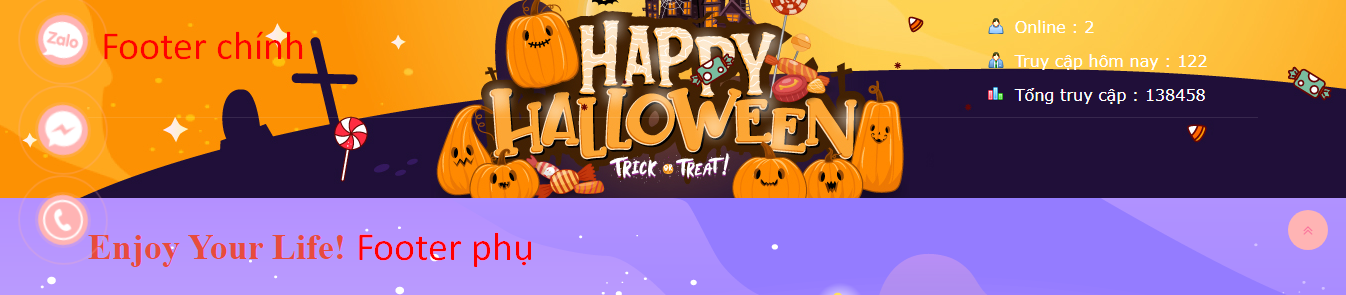
Ảnh nền footer chính và footer phụ
❖ Ảnh nền footer phụ: tương tự như ảnh nền footer chính
❖ Màu nền footer phụ: tương tự như màu nền footer phụ
❖ Màu chữ footer phụ: định màu cho chữ nằm trên footer phụ
● Điều chỉnh dữ liệu theo mong muốn hoặc chọn mặc định => Sau đó bấm nút Lưu
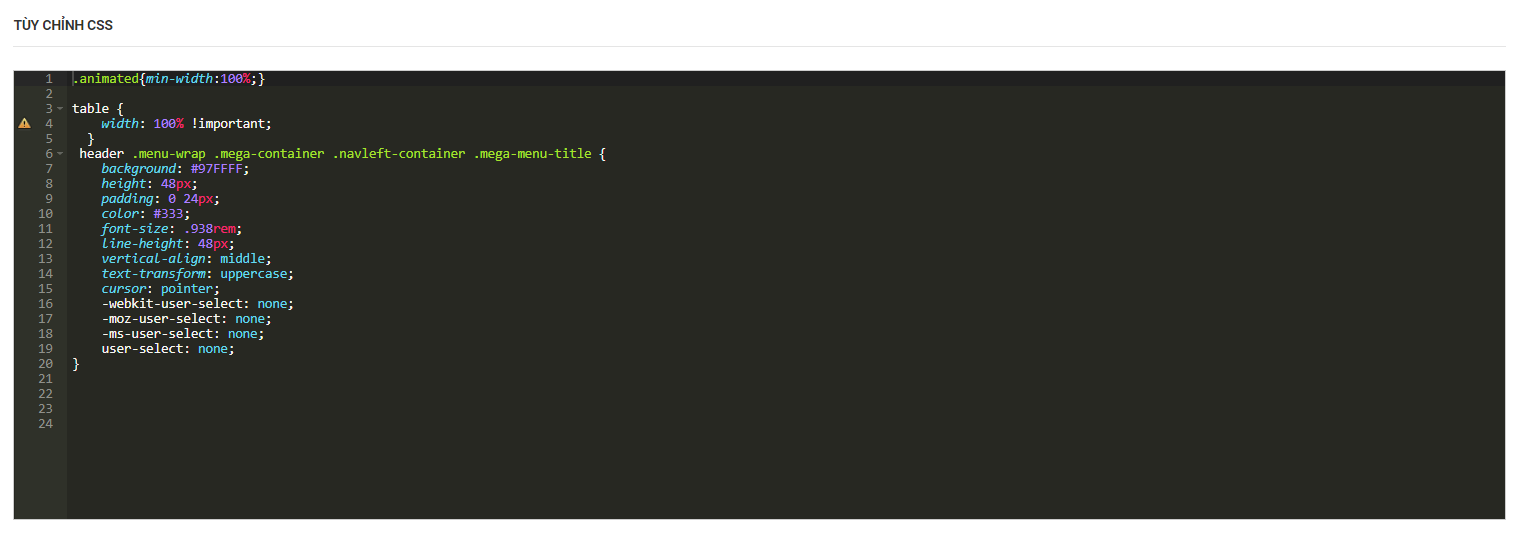
6/ Tùy chỉnh CSS
● Phần này dành riêng cho những ai có 1 chút kiến thức về kỹ thuật, do đó bạn cần tham khảo kỹ thuật trước khi thêm dữ liệu vào ô này nhé

Tùy chỉnh CSS
Như vậy là chúng ta đã tìm hiểu xong tính năng Tùy chỉnh giao diện website iTop.
CHÚC CÁC BẠN THÀNH CÔNG
Website iTop dễ sử dụng nhất và dễ lên top nhất
Nội dung được xây dựng bởi IM Group