Cách sử dụng Danh sách widget website iTop
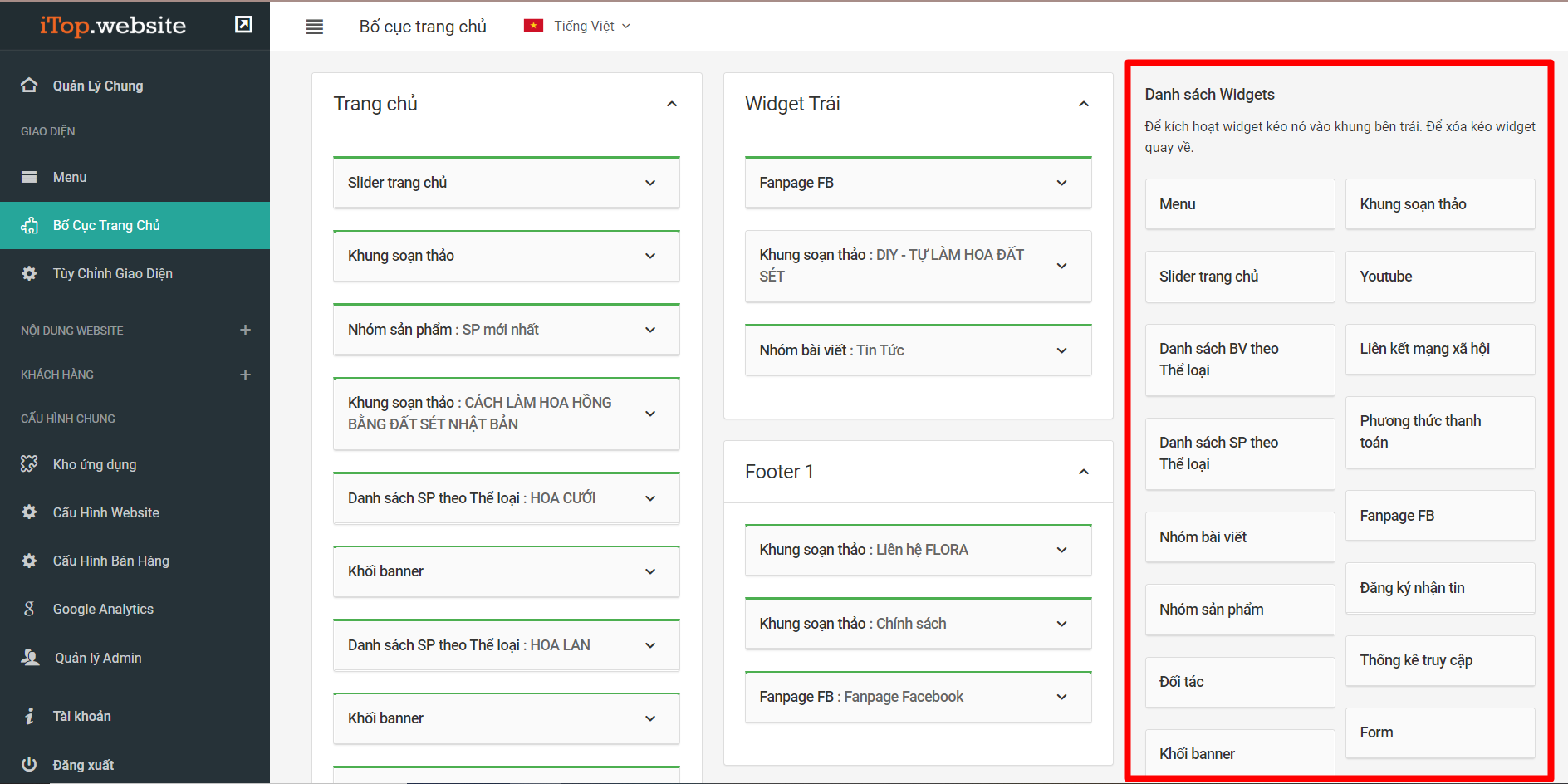
Danh sách widget là tổng hợp tất cả các thể loại widget có thể hiển thị được ở Trang chủ, widget cột trái/phải và Footer của website iTop.
Bạn có thể tùy chỉnh trang chủ hiển thị từng mục theo ý của mình 1 cách dễ dàng với Danh sách widget website iTop

Bạn có thể đem widget mình muốn ra Trang chủ/ Widget cột trái/ Widget cột phải/ Footer rất đơn giản với thao tác kéo - thả là xong
Nắm kéo widget vào vị trí muốn chèn và thả ra để cấu hình là xong. Và để thay đổi thứ tự của các widget cũng làm thao tác kéo thả tương tự.
Bên dưới sẽ là hướng dẫn chi tiết cách cấu hình các thể loại widget có trong Danh sách widget, bạn có thể xem nhanh 1 loại widget mình muốn bằng cách bấm vào danh sách bên dưới nhé
DANH SÁCH BÀI VIẾT THEO THỂ LOẠI
DANH SÁCH SẢN PHẨM THEO THỂ LOẠI
==========0==========
Giờ chúng ta cùng đi vào chi tiết cách cấu hình từng loại widget trong Danh sách widget website iTop nhé
Phần menu thường sử dụng trong phần Footer để hiển thị các chính sách/ Hướng dẫn mua hàng của website
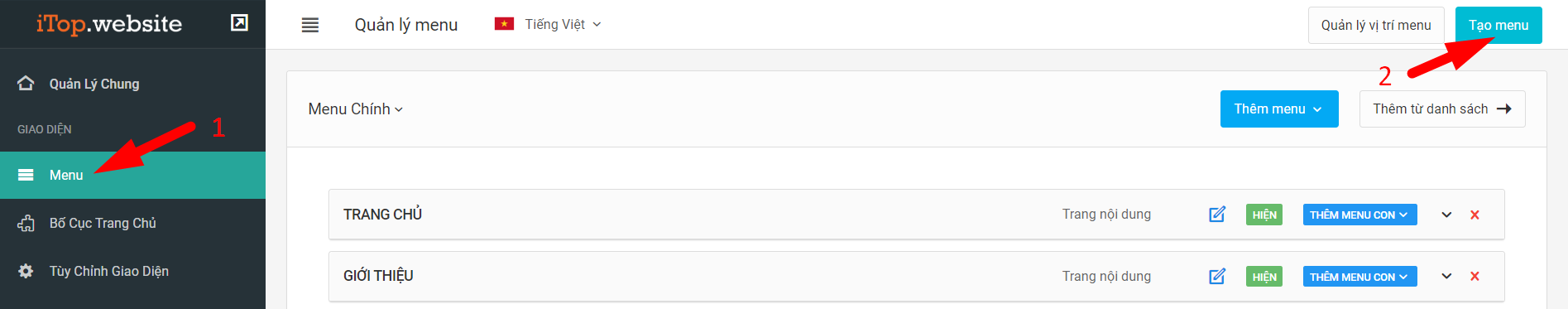
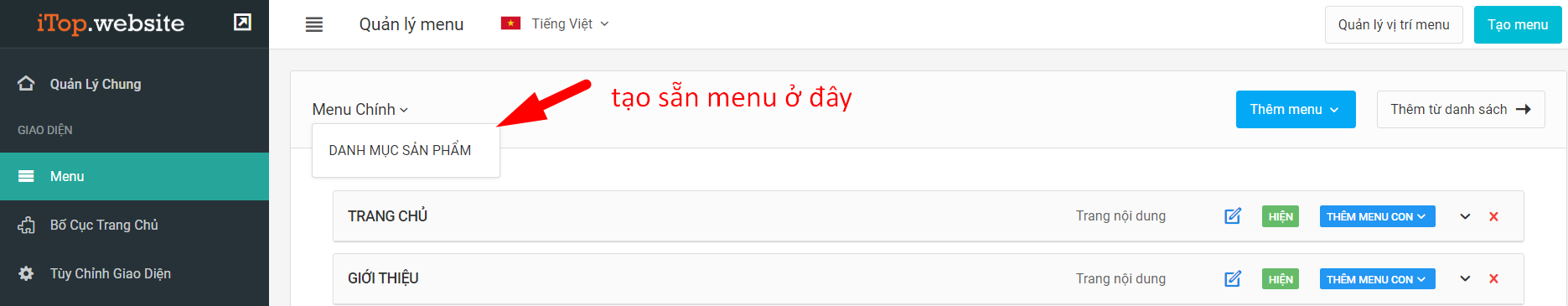
Để cấu hình được phần menu này, các bạn phải tạo 1 bộ menu khác với bộ menu chính.


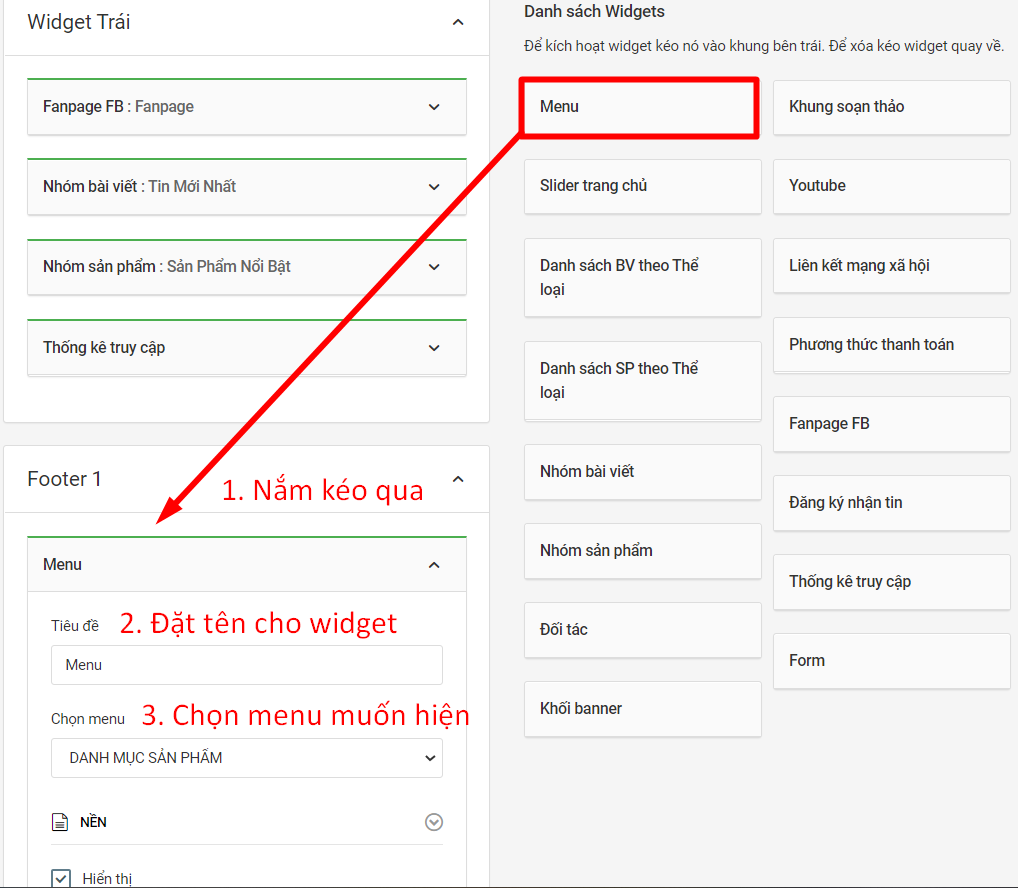
Sau đó, các bạn sẽ kéo tab Menu vào Footer và chọn đúng menu mới tạo

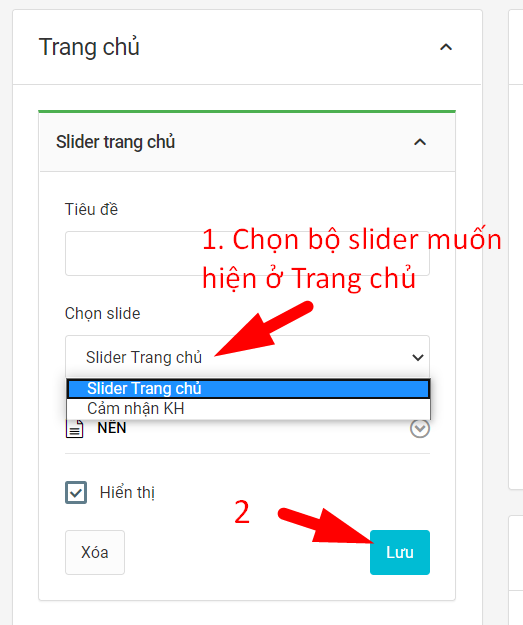
Widget này thường sẽ có sẵn khi các bạn mới nhận web, do đó, bạn chỉ cần tạo 1 bộ slider sẵn và thao tác như hình bên dưới để thay đổi lại là được
Nếu bạn chưa biết cách tạo 1 bộ hình slider mới thì CLICK VÀO ĐÂY để xem hướng dẫn nhé

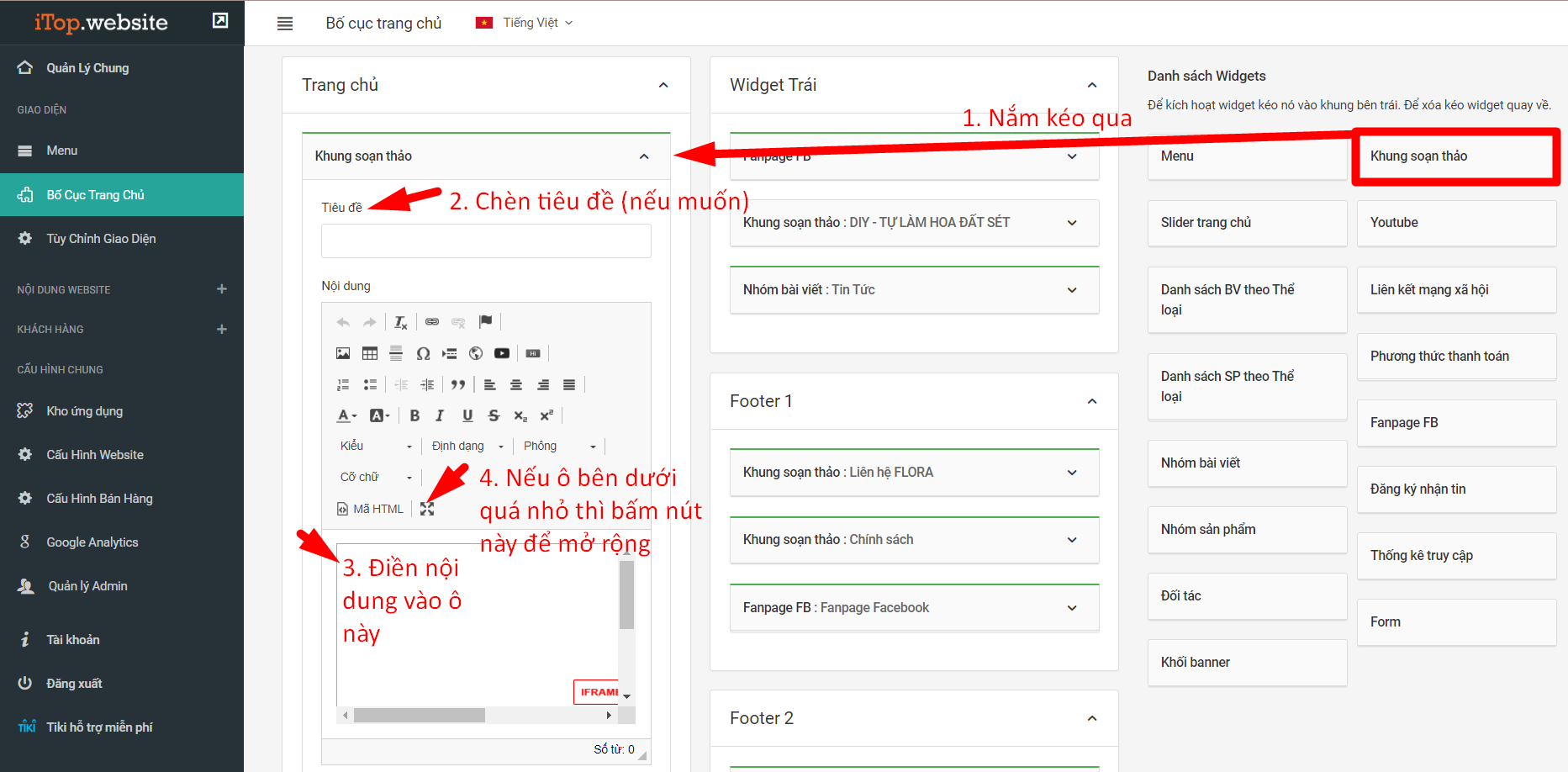
Đây là khung mà các bạn có thể tự do soạn thảo nội dung bao gồm: văn bản, hình ảnh, video, nút kêu gọi hành động,...
Nhưng khi copy nội dung bên ngoài vào khung soạn thảo, các bạn nhớ bấm Ctrl Shift V để xóa định dạng gốc của văn bản mà chỉ giữ lại phần text (chữ) thôi, không giữ định dạng để tránh bị lỗi nhé.
Do nội dung bên ngoài có những định dạng không phù hợp với khung soạn thảo, gây ra lỗi font, lỗi định dạng,...
Cách cấu hình thì tương tự những phần trên là nắm kéo qua vị trí mong mốn và thả ra, sau đó điền nội dung vào khung soạn thảo là xong

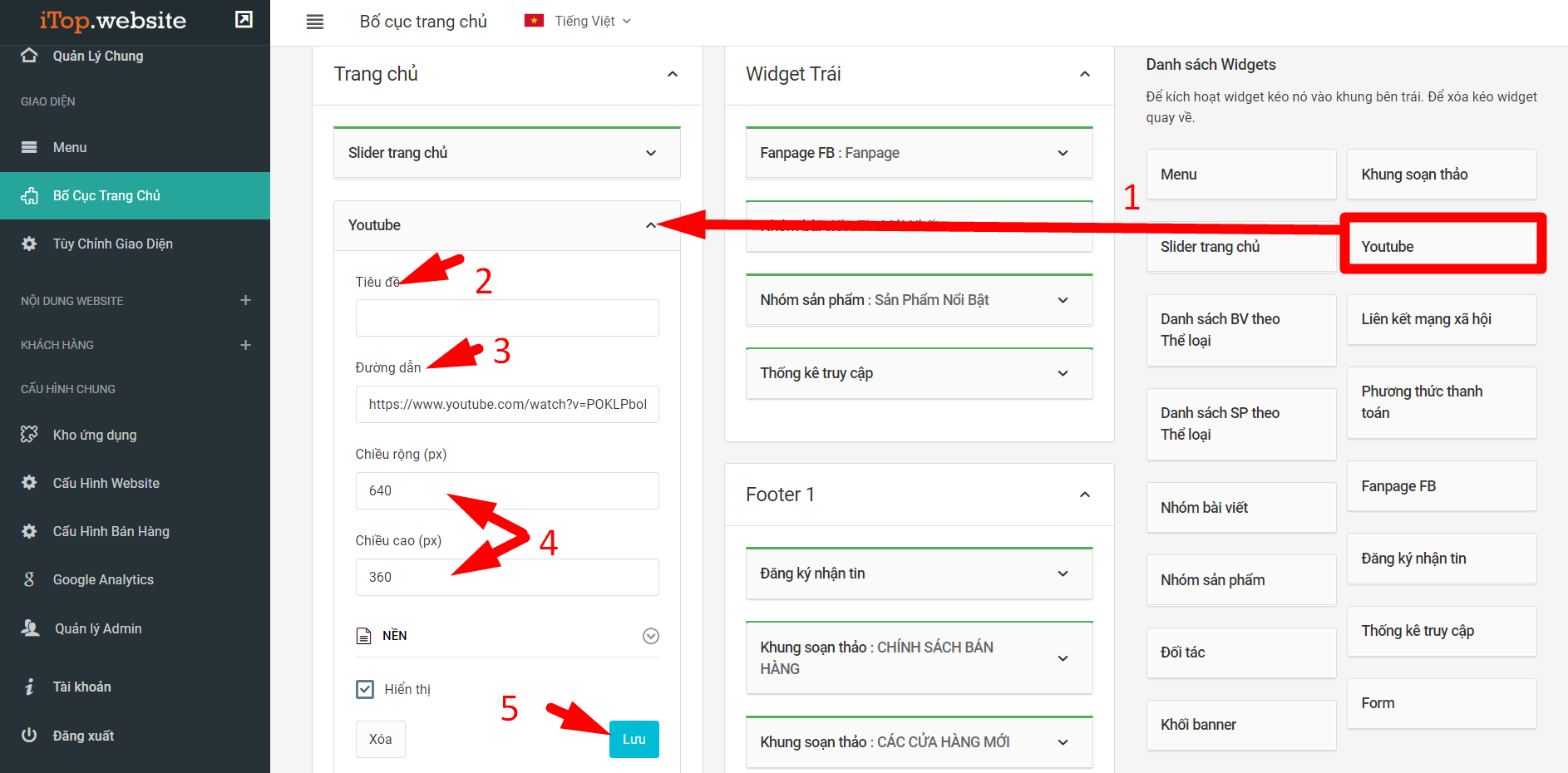
Để chèn video Youtube vào Trang chủ (hoặc Widget trái/phải và Footer) thì các bạn kéo ô Yotube vào vị trí muốn chèn và thao tác như hình bên dưới nhé

1. Nắm kéo ô Youtube qua Trang chủ (bạn có thể kéo vào Widget trái/phải hoặc Footer tùy mục đích sử dụng)
2. Điền Tiêu đề cho video, nếu không muốn điền, có thể bỏ trống
3. Chèn đường link của video (Lưu ý: Phải copy đường link bắt đầu = youtube.com, đường link rút gọn youtu.be thì video sẽ không hiển thị được)
4. Điền chiều rộng và chiều cao video, nếu bạn không điền thì video sẽ hiển thị theo kích thước mặc định nên bạn có thể không điền phần này cũng được)
5. Bấm Lưu để lưu lại thao tác
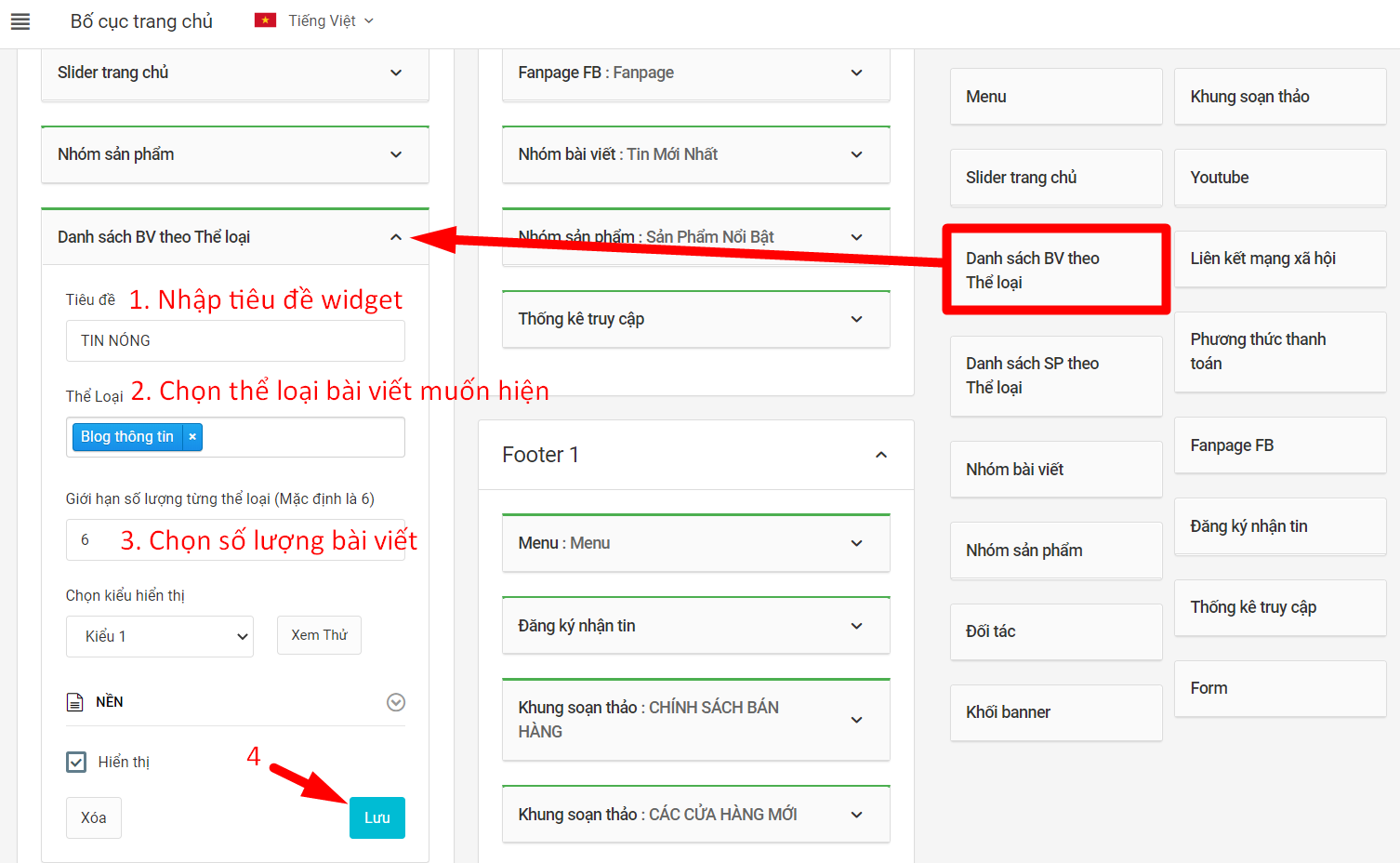
DANH SÁCH BÀI VIẾT THEO THỂ LOẠI
Bạn sử dụng loại widget này khi muốn hiển thị các bài viết của 1 hoặc nhiều menu bài viết bất kỳ
Tương tự các widget bên trên, bạn nắm kéo ô Danh sách BV theo thể loại sang Widget trang chủ (hoặc widget trái/phải), cấu hình như hình bên dưới vào bấm Lưu là xong

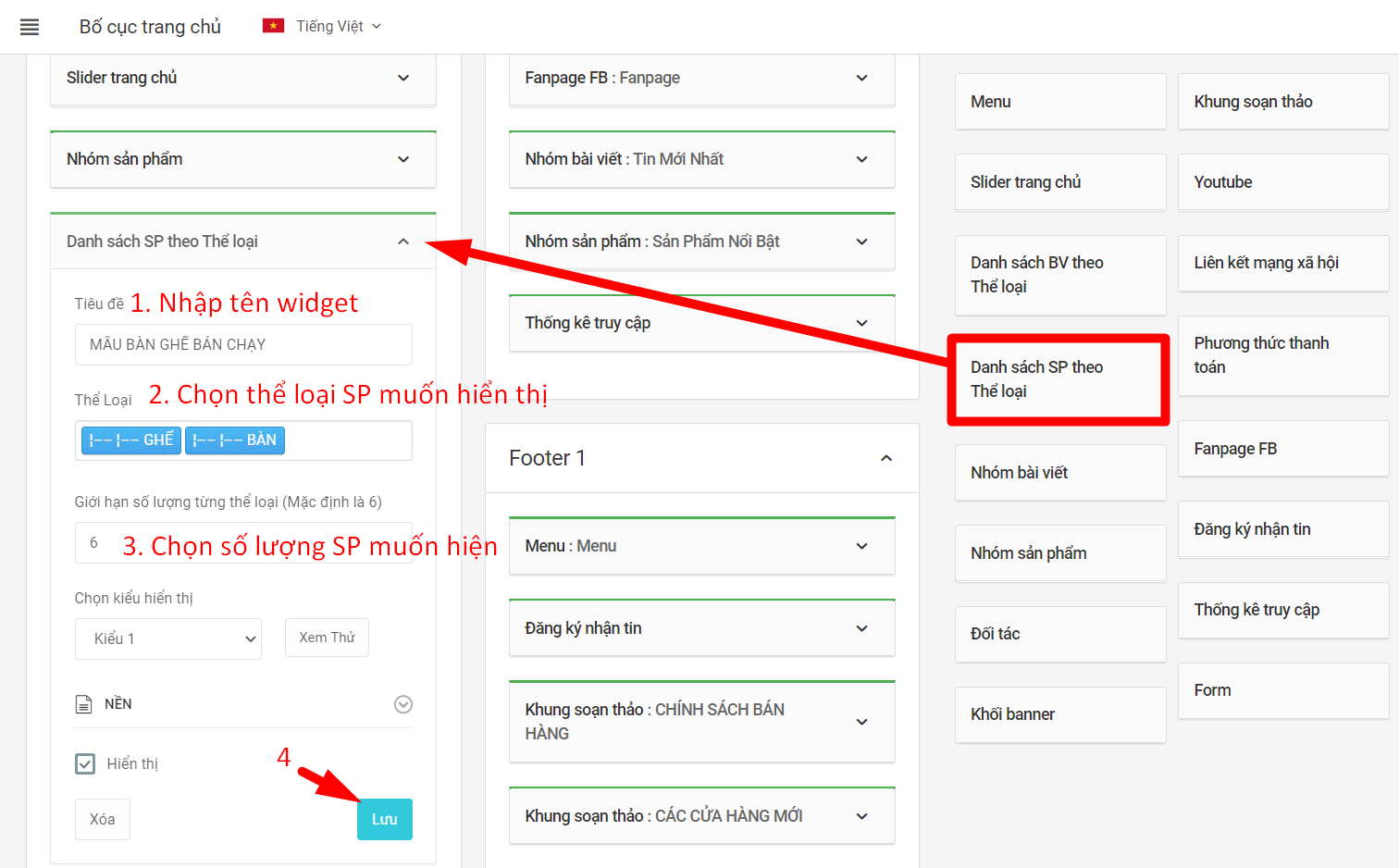
DANH SÁCH SẢN PHẨM THEO THỂ LOẠI
Bạn sử dụng loại widget này khi muốn hiển thị các sản phẩm của 1 hoặc nhiều menu sản phẩm bất kỳ
Tương tự các widget bên trên, bạn nắm kéo ô Danh sách SP theo thể loại sang Widget trang chủ (hoặc widget trái/phải), cấu hình như hình bên dưới vào bấm Lưu là xong

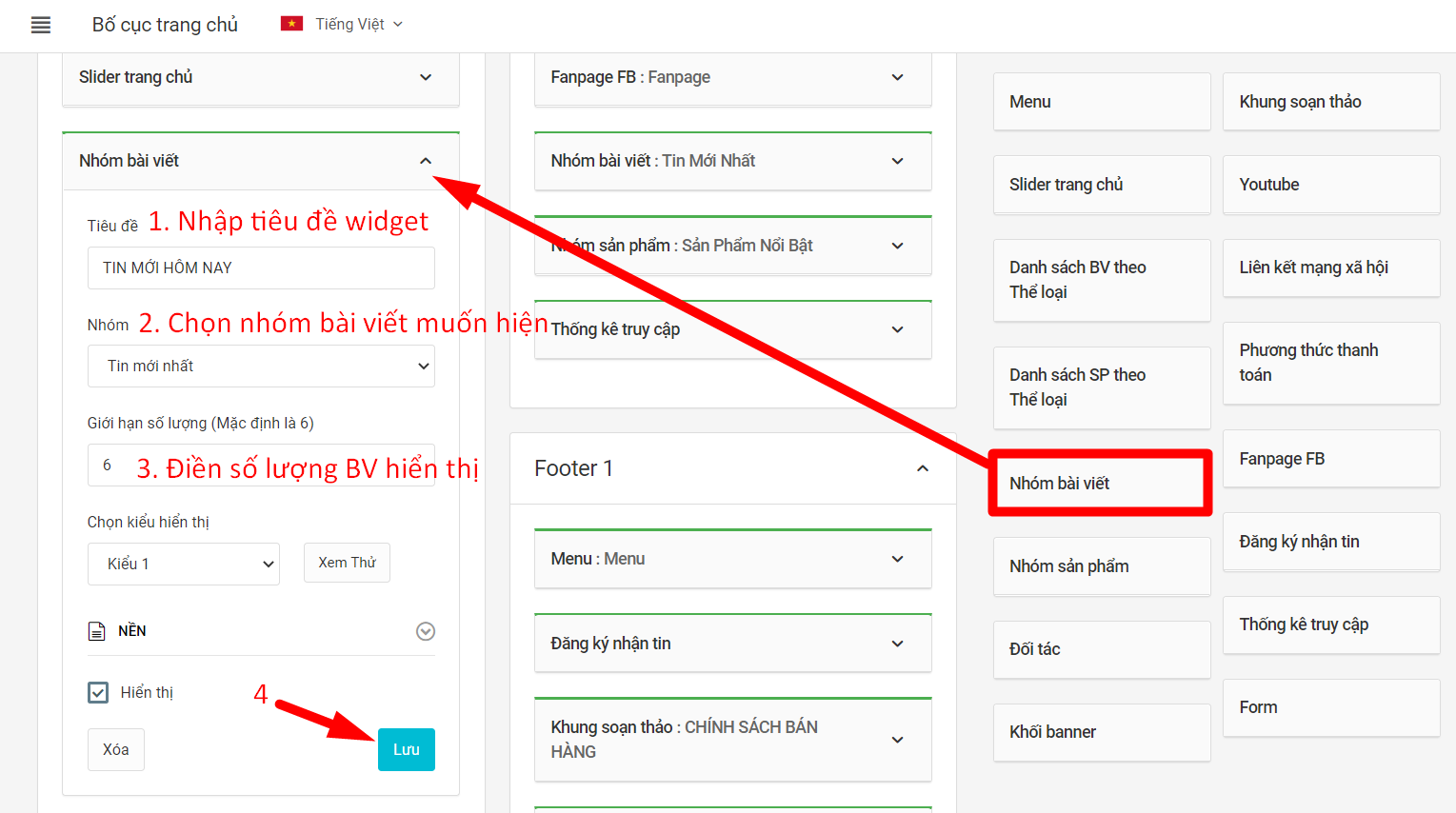
Bạn sử dụng loại widget này khi muốn hiển thị các bài viết của 1 hoặc nhiều nhóm bài viết bất kỳ

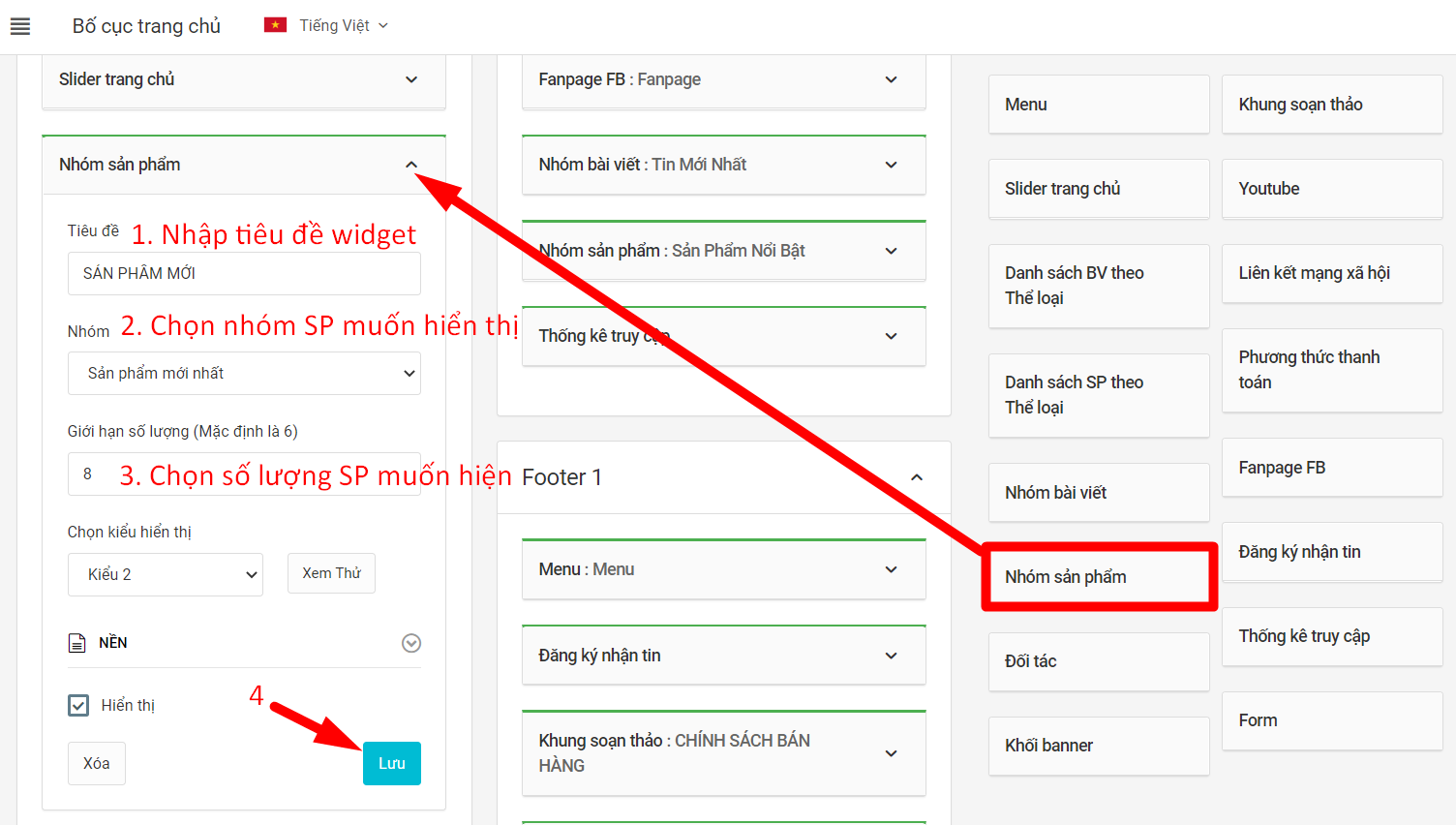
Bạn sử dụng loại widget này khi muốn hiển thị các sản phẩm của 1 hoặc nhiều nhóm sản phẩm bất kỳ


Bạn sử dụng loại widget này khi muốn chèn 1 hoặc nhiều hình ảnh vào trang chủ
1. Nhập tiêu đề của widget Khối banner (có thể không điền)
2. Chọn kiểu banner
Có 5 kiểu banner tương ứng từ 1 banner, 2 banner,... đến 5 banner.
Ví dụ về 5 loại khối banner
1 BANNER

2 BANNER

3 BANNER

4 BANNER

5 BANNER

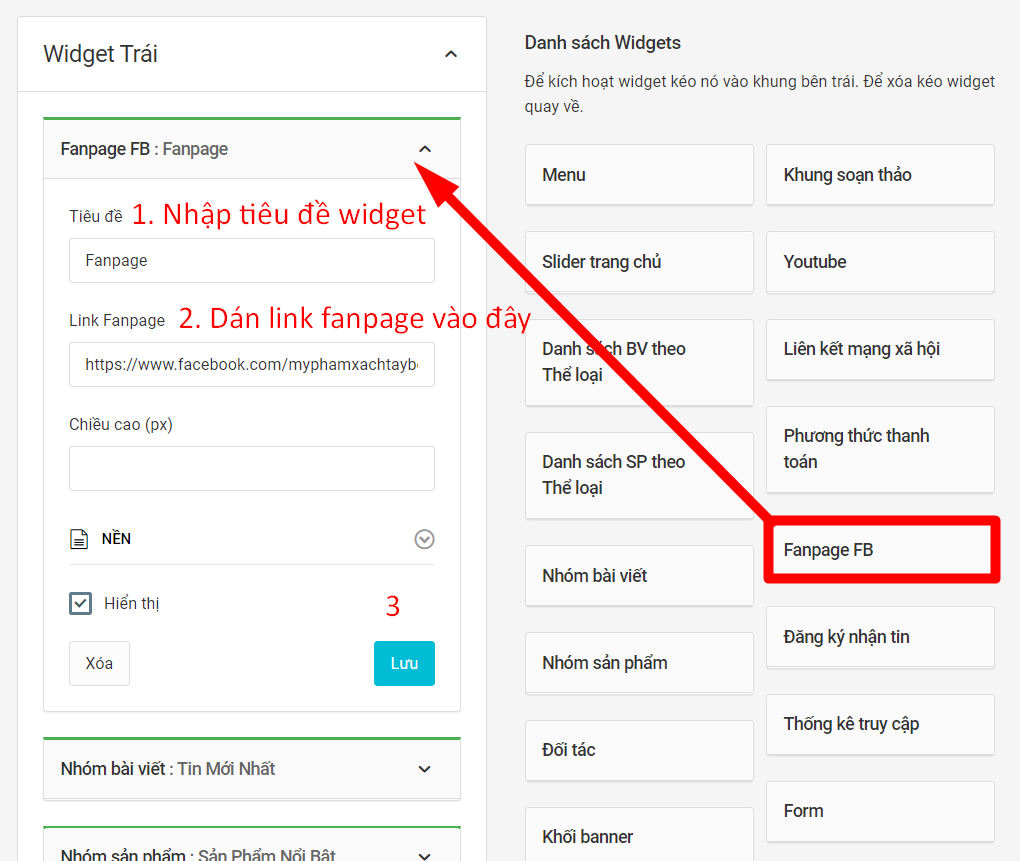
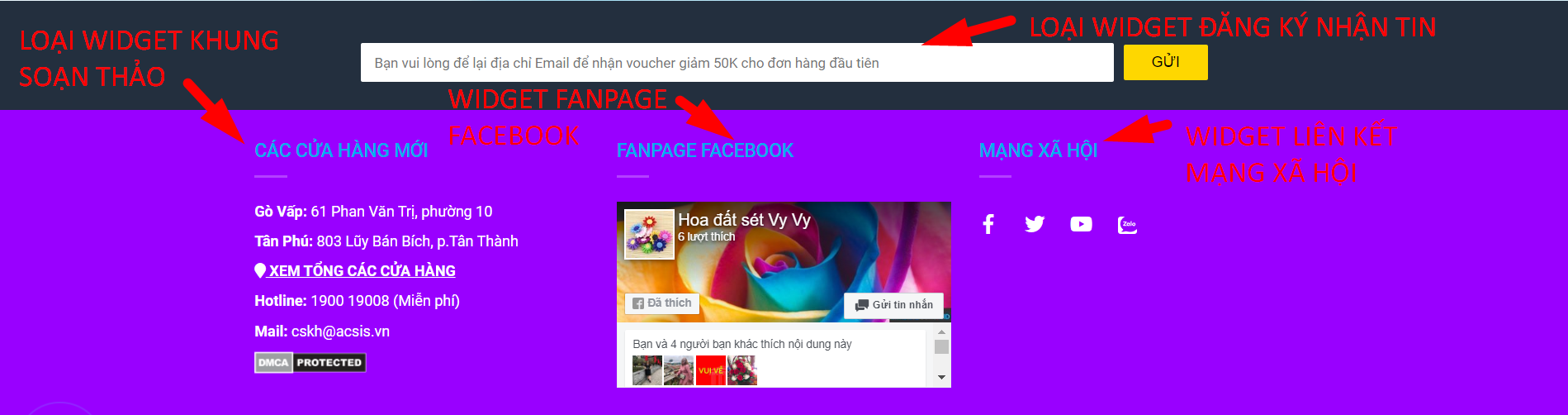
Widget này cho phép bạn hiển thị Fanpage Facebook của mình lên Widget trái/phải hoặc Footer của website iTop
Bạn kéo widget Fanpage Facebook vào vị trí muốn chèn vào thao tác cấu hình như bên dưới, sau đó bấm Lưu để lưu lại các thao tác

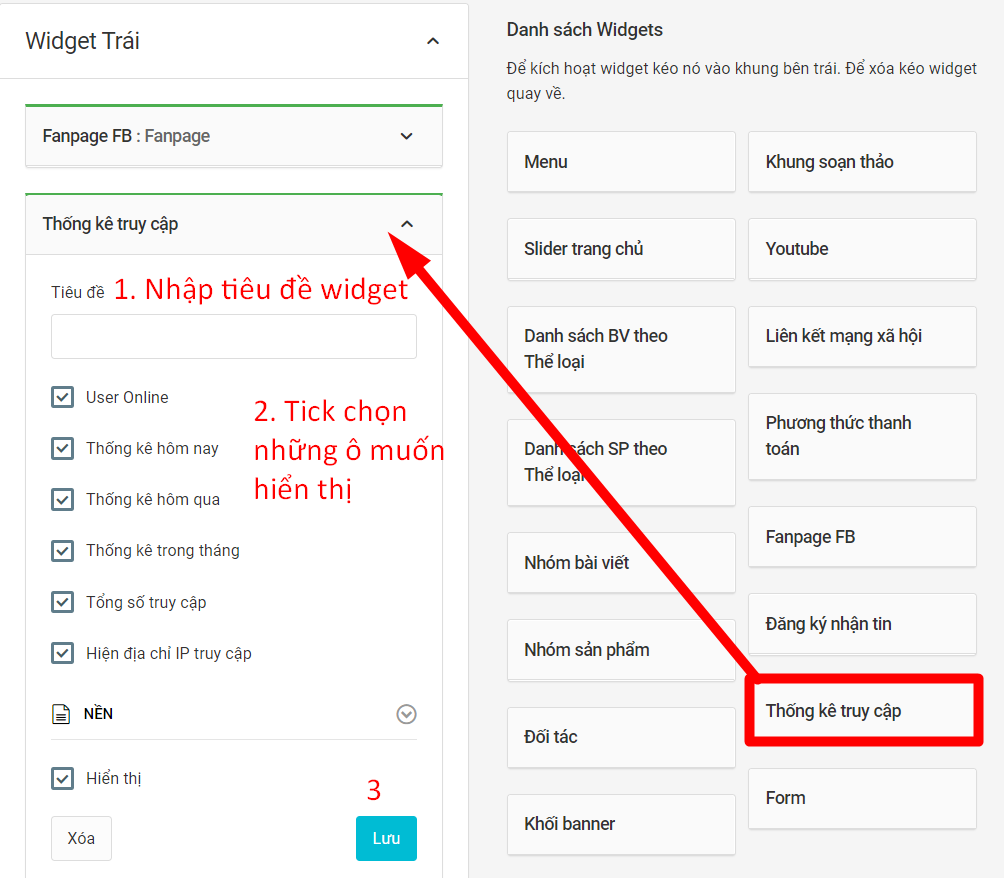
Widget này cho phép bạn hiển thị số lượng khách hàng đã truy cập vào website của bạn theo hiều thời điểm như: thời điểm hiện tại, hôm nay, hôm qua, trong tháng,...

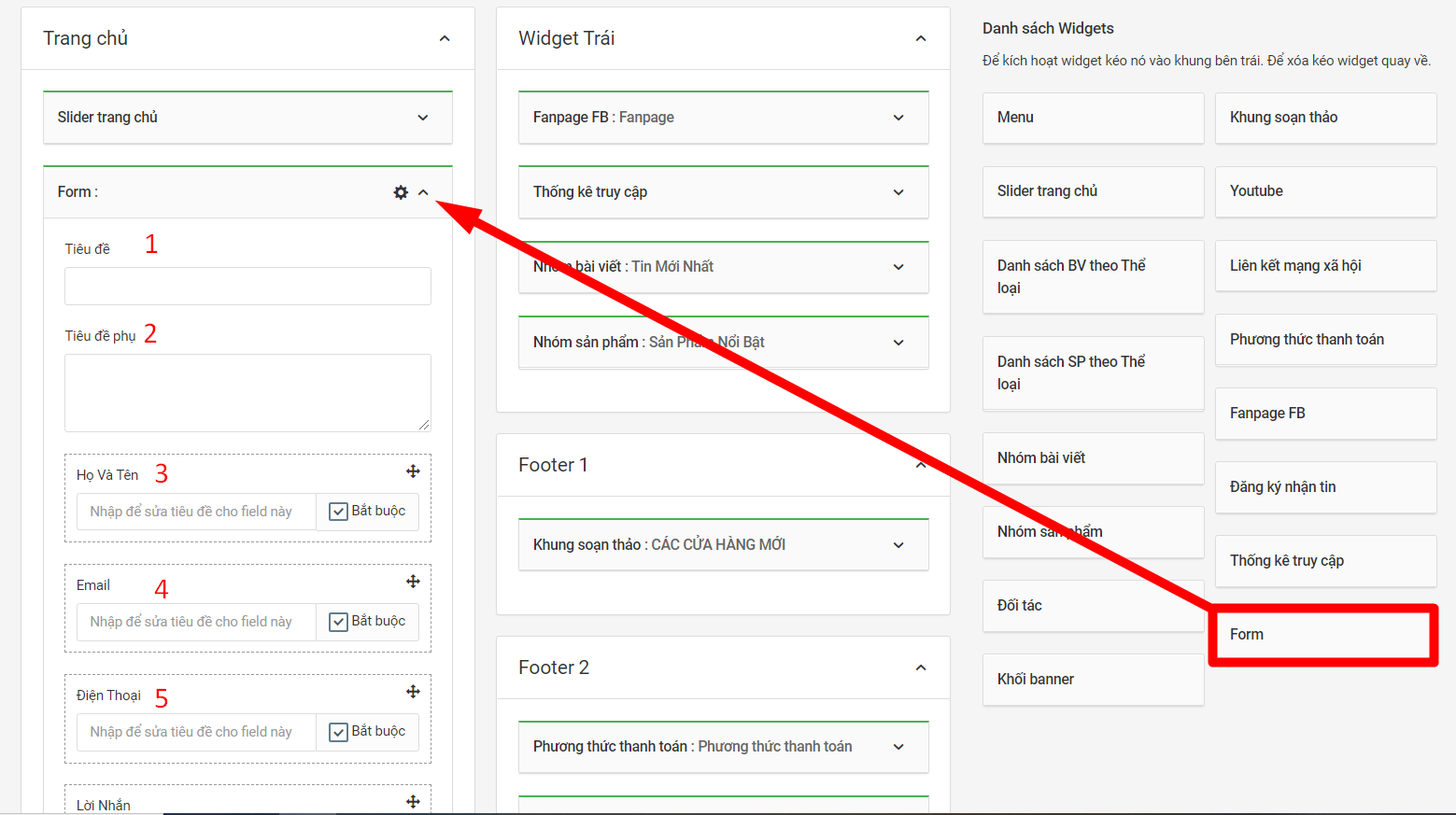
Widget này chỉ có thể chèn ở widget Trang chủ và giúp cho bạn có thể kêu gọi khách hàng để lại thông tin ngay ở trang chủ.
Bạn sử dụng widget này để thu thập thông tin khách hàng tiềm năng để có thể mở rộng tệp data của mình và sử dụng vào các mục đích khác như chăm sóc khách hàng, email marketing,...


1. Đặt tiêu đề cho Form
2. Đặt tiêu đề phụ cho Form (ở dòng này bạn có thể ghi 1 đoạn mô tả ngắn để diễn giải cho form, phần này có thể không điền)
3. Mặc định là trường thông tin Họ và tên, bạn điền nội dung vào ô bên dưới nếu muốn thay đổi nội dung khác
4. Mặc định là trường thông tin Email, bạn điền nội dung vào ô bên dưới nếu muốn thay đổi nội dung khác
5. Mặc định là trường thông tin Số điện thoại, bạn điền nội dung vào ô bên dưới nếu muốn thay đổi nội dung khác
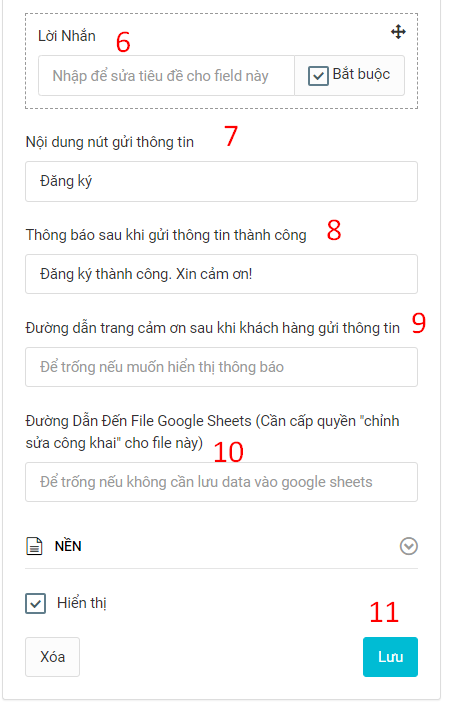
6. Mặc định là trường thông tin Lời nhắn, bạn điền nội dung vào ô bên dưới nếu muốn thay đổi nội dung khác
7. Nội dung nút gửi thông tin, bạn điền nội dung vào ô bên dưới nếu muốn thay đổi nội dung khác
8. Nội dung Thông báo sau khi gửi thông tin thành công, bạn điền nội dung vào ô bên dưới nếu muốn thay đổi nội dung khác
9. Nếu muốn sau khi khách hàng điền thông tin thành công sẽ dẫn sang 1 trang khác để đo lường chuyển đổi thì có thể chèn link của trang cảm ơn vào đây, nếu bạn không điền thì mặc định sẽ hiển thị nội dung Thông báo sau khi gửi thông tin thành công ở mục số 8
10. Nếu bạn cần lưu kết quả của những khách hàng điền form vào file Google sheet thì dán link Google sheet vào đây (lưu ý CẦN CẤP QUYỀN CHỈNH SỬA CÔNG KHAI cho file này)
11. Bấm LƯU để lưu lại tất cả các thao tác vừa cấu hình
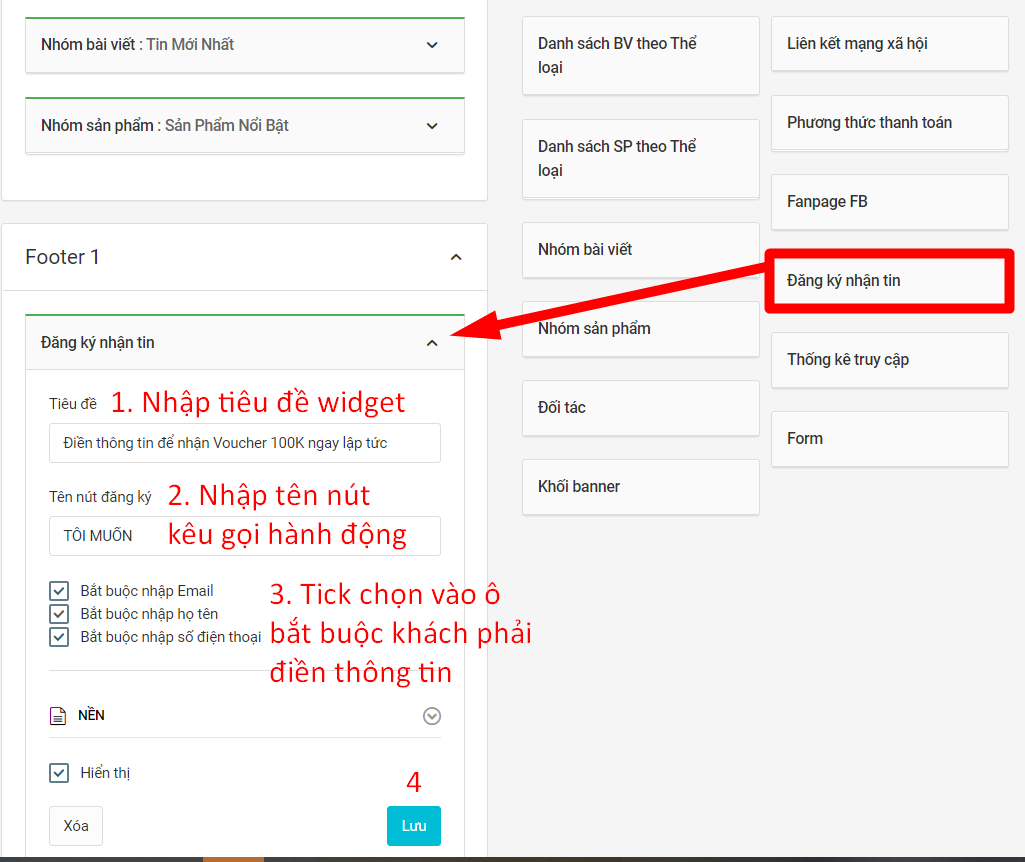
Giống widget Form ở bên trên, bạn sử dụng widget này để thu thập thông tin khách hàng tiềm năng để có thể mở rộng tệp data của mình và sử dụng vào các mục đích khác như chăm sóc khách hàng, email marketing,...

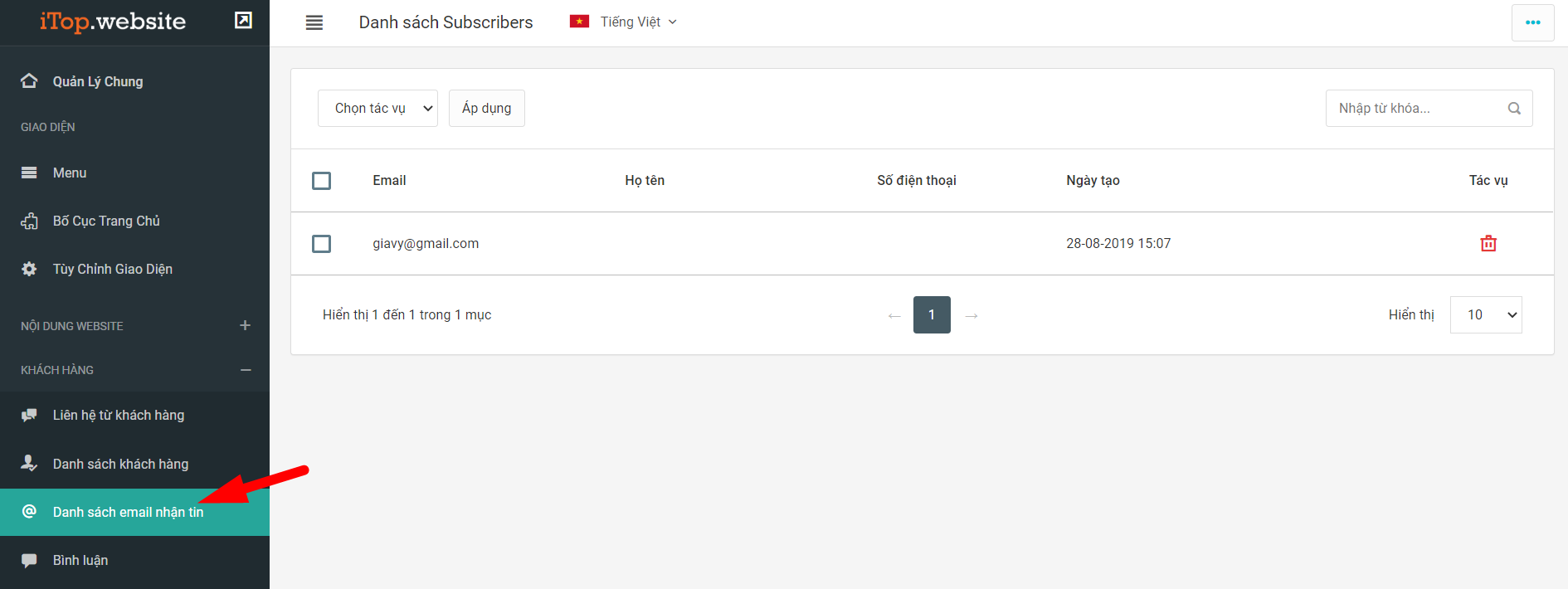
Kết quả của danh sách những người để lại thông tin sẽ nằm trong phần "Danh sách email nhận tin" trong trang Admin

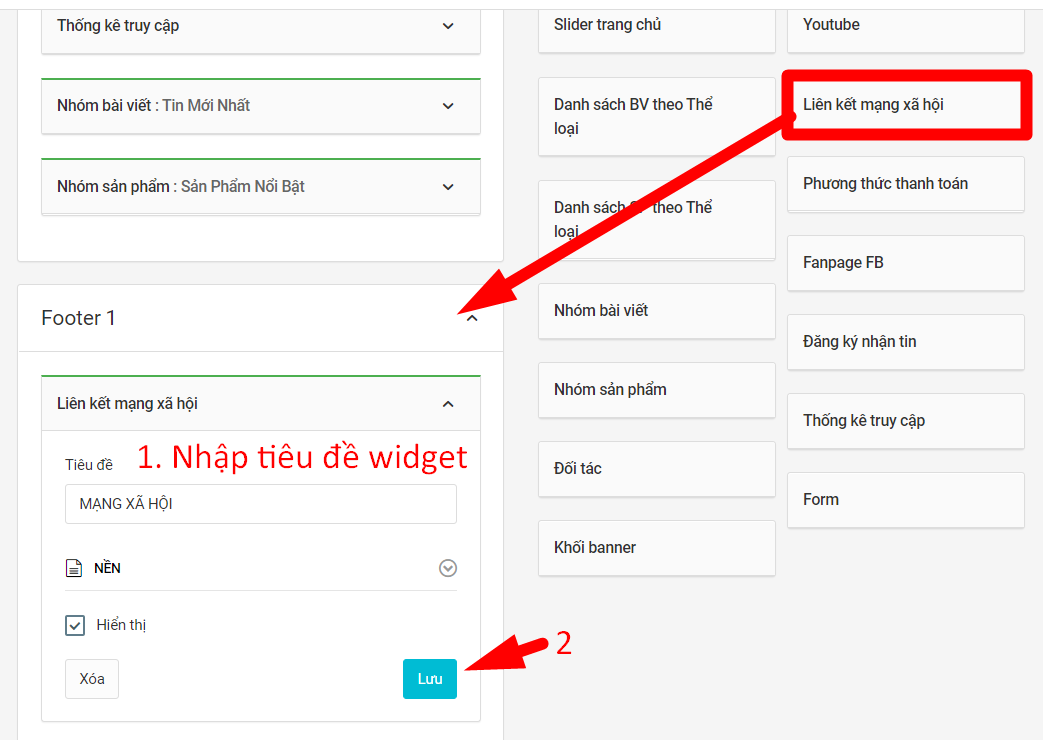
Bạn sử dụng loại widget này nếu muốn hiển thị các kênh mạng xã hội mà mình có ở phần Footer chân trang của website

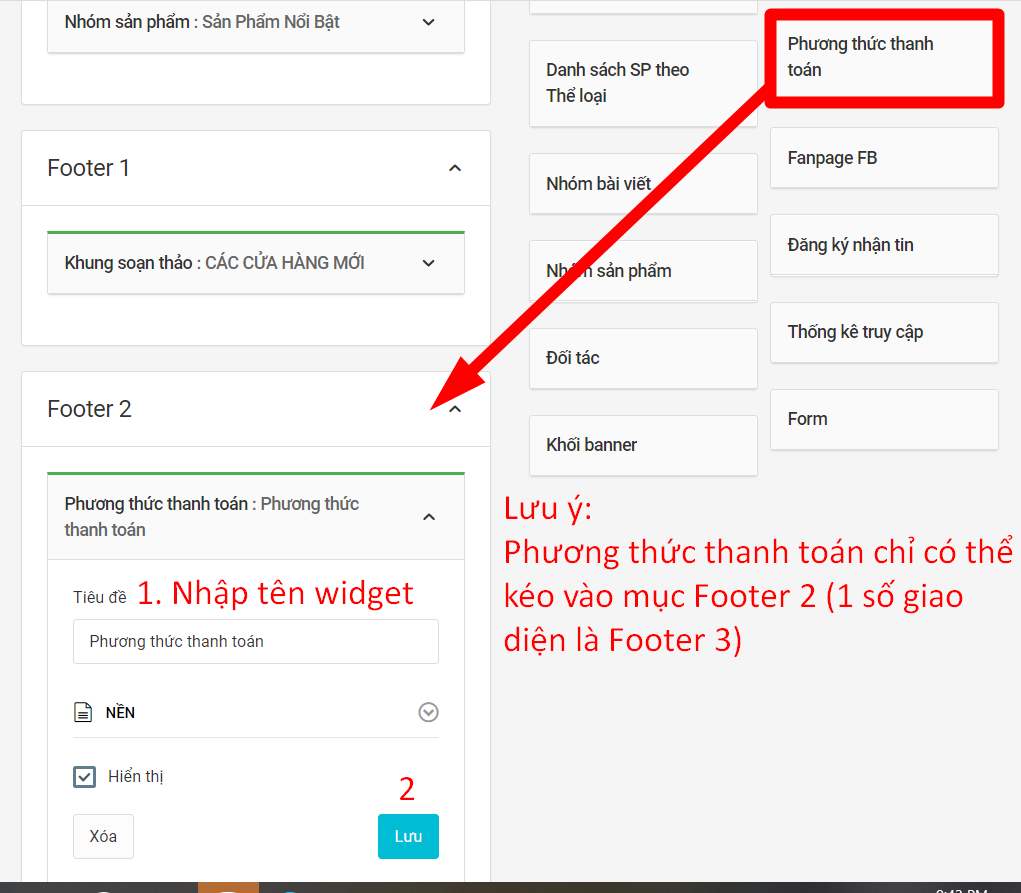
Widget này cho phép bạn hiển thị cho khách hàng biết các phương thức thanh toán mà website của bạn cho phép là gì
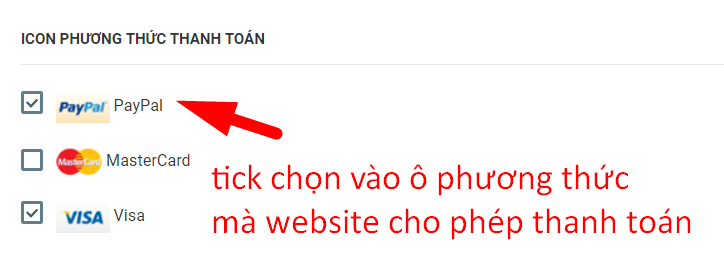
Trước khi cấu hình widget thì bạn cần phải cấu hình các phương thức thanh toán ở mục Cấu hình website => Thông tin website => ICON PHƯƠNG THỨC THANH TOÁN (kéo xuống cuối trang)

Bấm Lưu thay đổi để lưu các thao tác vừa cấu hình
Bạn kéo widget Phương thức thanh toán vào vị trí muốn chèn ở Footer 2 và thao tác cấu hình như bên dưới, sau đó bấm Lưu để lưu lại các thao tác


CHÚC CÁC BẠN THÀNH CÔNG
Website iTop dễ sử dụng nhất và dễ lên top nhất
Nội dung được xây dựng bởi IM Group