Hướng dẫn hoàn thiện trang Liên hệ website iTop
Menu Liên hệ là nơi mà khách hàng sẽ tìm đến khi thực sự quan tâm đến sản phẩm dịch vụ của bạn.
Bạn thử tưởng tượng bạn đang muốn đặt mua 1 sản phẩm trên 1 website nào đó, nhưng tìm một vòng website lại không thấy thông tin địa chỉ cửa hàng, hoặc số hotline,... thì bạn có đủ can đảm để đặt mua sản phẩm đó nữa không?
Vì vậy, bạn hãy thể hiện sự chuyên nghiệp của mình thông qua việc bố trí và hiển thị thông tin Liên hệ của mình trên website 1 cách trực quan và khoa học. Điều này sẽ giúp khách hàng cảm thấy website của bạn minh bạch và họ sẽ có sự tin tưởng cao hơn vào website của bạn.
Các giao diện của website iTop đã thiết kế bố cục trang Liên hệ khá trực quan và đầy đủ thông tin, bạn chỉ cần làm theo các bước hướng dẫn bên dưới là sẽ có 1 trang Liên hệ chuyên nghiệp.
Giờ chúng ta sẽ đi vào phần hoàn thiện các mục quan trọng ở trang Liên hệ trong website iTop ngay thôi nào !
1. Thông tin liên hệ:

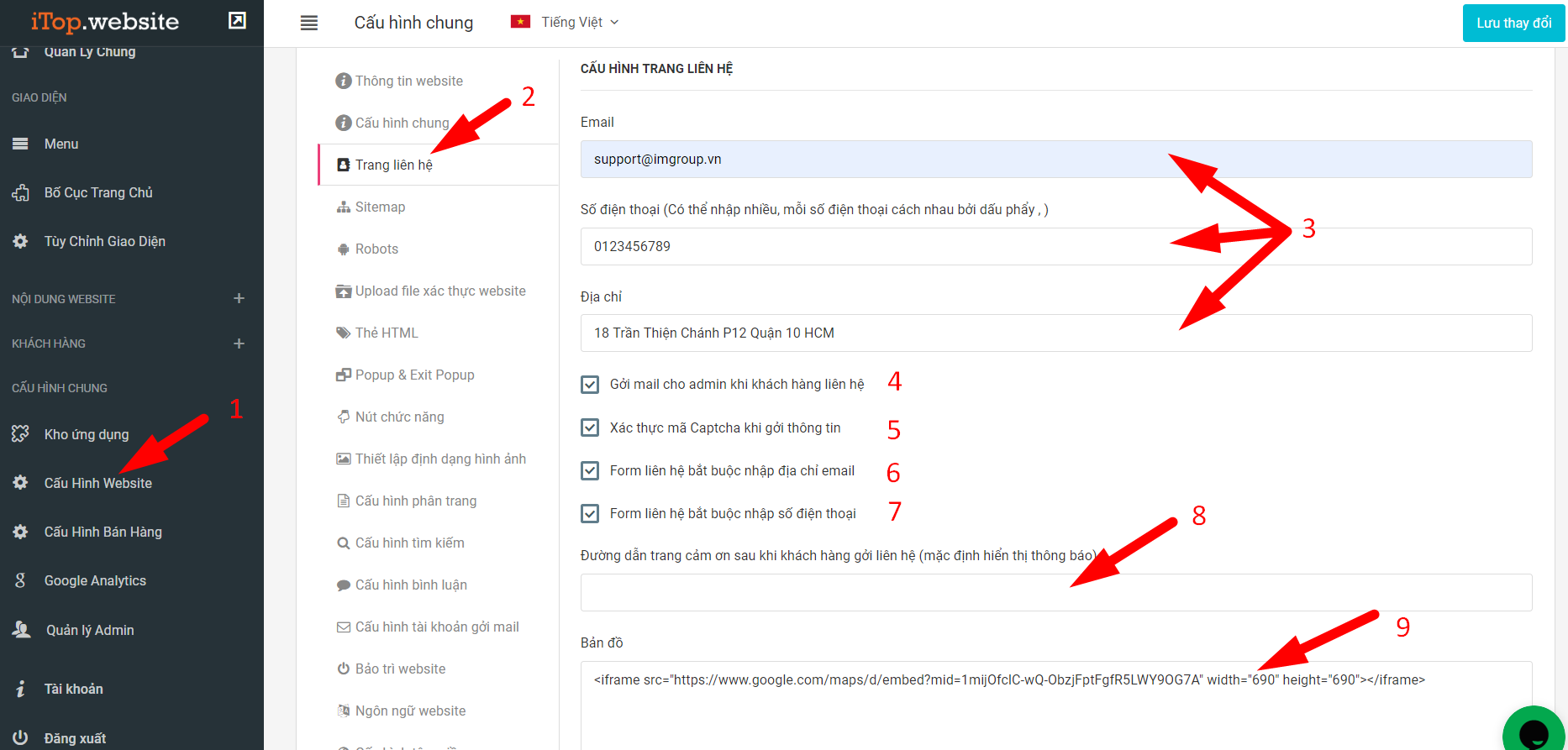
1,2: Vào Cấu hình website => Trang liên hệ để cấu hình thông tin liên hệ và bản đồ
3: Điền đầy đủ thông tin liên hệ để hiển thị ở trang Liên hệ
4: Tick vào này nếu muốn nhận được email thông báo khi có khách hàng điền form liên hệ
5: Tick vào này nếu muốn khách hàng phải nhập mã xác thực khi điền Form liên hệ
6: Tick vào này nếu muốn bắt buộc khách hàng phải nhập email khi điền Form liên hệ
7: Tick vào này nếu muốn bắt buộc khách hàng phải nhập số điện thoại khi điền Form liên hệ
8: Nếu muốn sau khi khách hàng điền Form liên hệ và bấm Gửi sẽ dẫn sang 1 trang cảm ơn khác thì bạn chèn đường dẫn của trang cảm ơn tại đây
9: Chèn mã nhúng của bản đồ vào đây (hướng dẫn lấy mã nhúng ở mục số 2 bên dưới)
2. Bản đồ dẫn tới cửa hàng/showroom/doanh nghiệp:
Bạn xem video hướng dẫn bên dưới để tạo bản đồ và nhúng vào trang Liên hệ nhé
CHÚC CÁC BẠN THÀNH CÔNG
Website iTop dễ sử dụng nhất và dễ lên top nhất
Nội dung được xây dựng bởi IM Group