Cấu hình thuộc tính sản phẩm cơ bản trong website iTop
Thuộc tính sản phẩm có thể là một yếu tố mà người kinh doanh ít để ý tới. Tuy nhiên, có một số sản phẩm cần cấu hình thuộc tính cơ bản như chọn size, màu sắc và dung tích cho sản phẩm giúp tăng đáng kể trải nghiệm dễ chịu của người dùng khi tìm kiếm sản phẩm trên website.
Bên dưới sẽ hướng dẫn các bạn thao tác cấu hình thuộc tính sản phẩm cơ bản trong website iTop
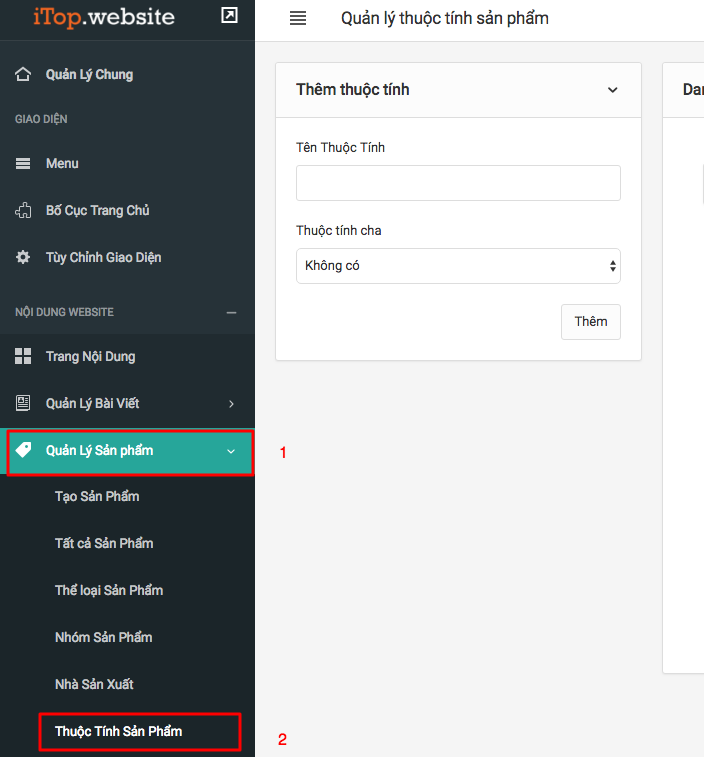
Bước 1: Sau khi đăng nhập vào trang Admin, vào Quản lý sản phẩm => Thuộc tính sản phẩm

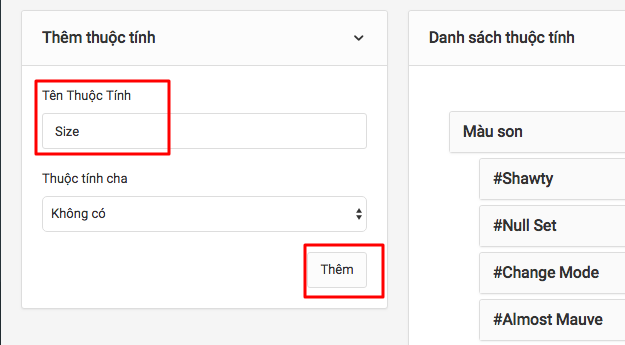
Bước 2: Tạo thêm thuộc tính cha cho sản phẩm

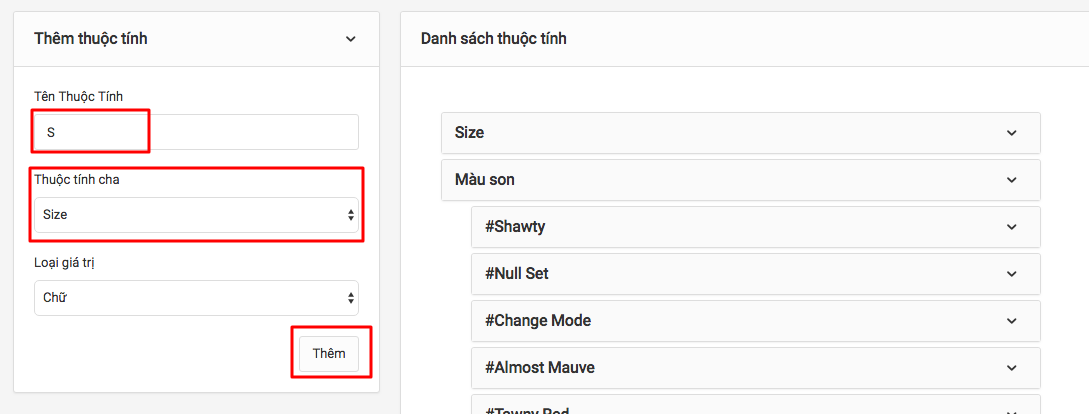
Bước 3: tạo các thuộc tính con cho các thuộc tính cha
Ví dụ: S, M, L là thuộc tính con của thuộc tính Size ( kích thước)

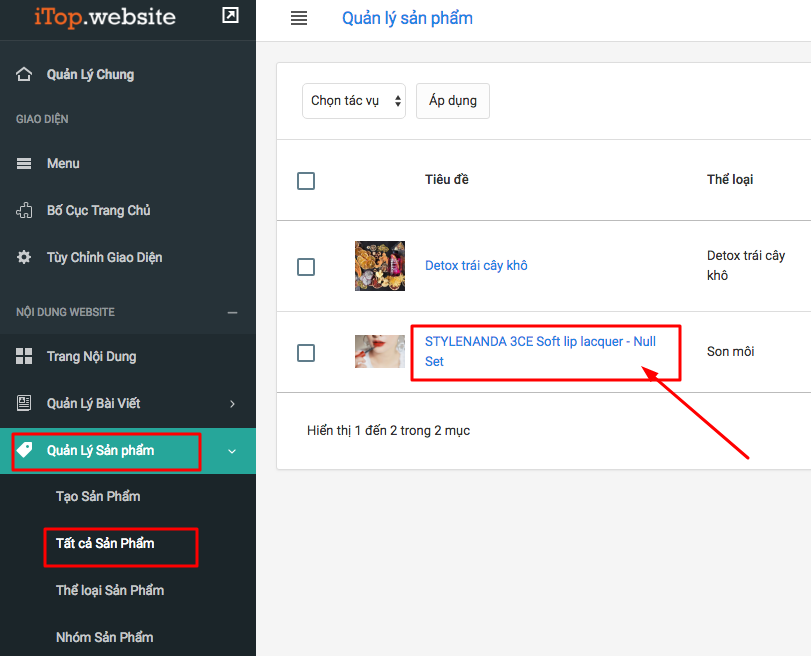
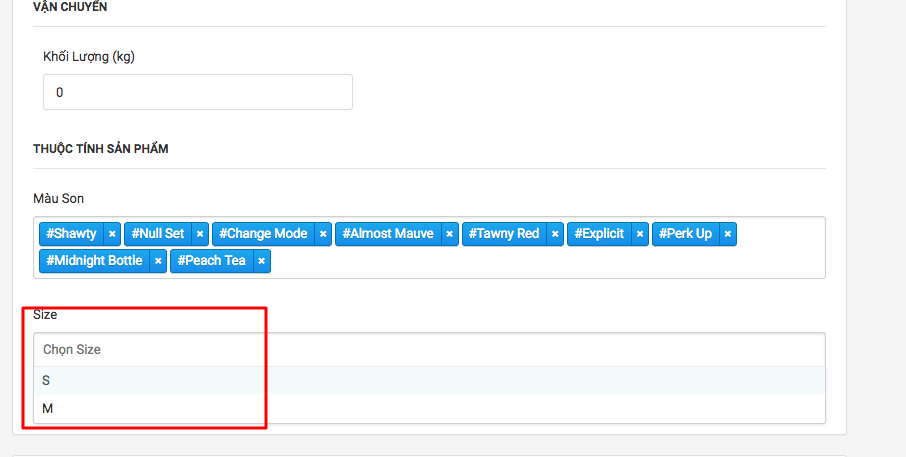
Bước 4: Áp dụng thuộc tính vào cho sản phẩm

Vào phần thuộc tính và chọn thuộc tính con: S, M, L, XL hoặc màu sắc tuỳ chọn.

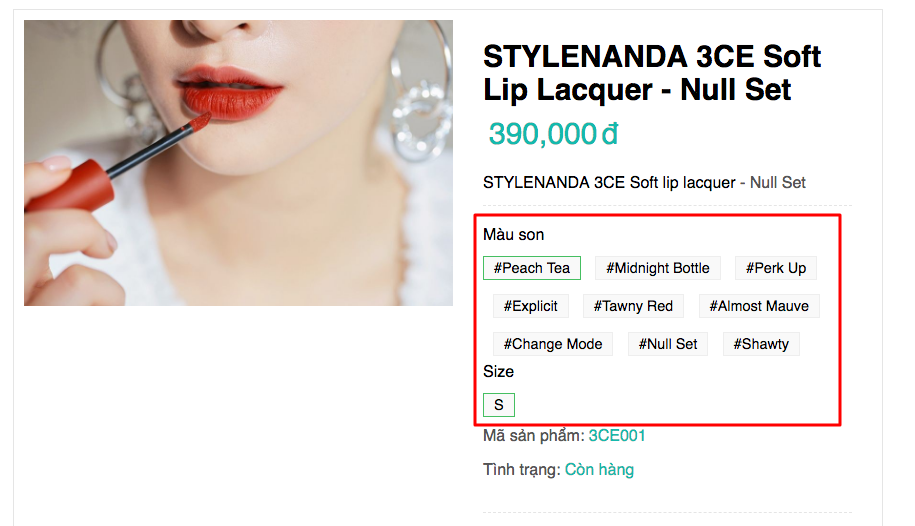
Sau khi cài đặt xong thuộc tính thì mô tả ngắn của sản phẩm sẽ hiển thị như sau:

Như vậy là chúng ta đã hoàn thành việc cấu hình thuộc tính cơ bản cho sản phẩm trong wesbite iTop
CHÚC CÁC BẠN THÀNH CÔNG
Website iTop dễ sử dụng nhất và dễ lên top nhất
Nội dung được xây dựng bởi IM Group
Vui lòng đánh giá bài hướng dẫn này để IM Group hỗ trợ anh / chị tốt hơn
(*) NỘI DUNG CÙNG CHUYÊN MỤC
- - Cấu hình thuộc tính sản phẩm nâng cao website iTop
- - Cách lấy link giỏ hàng và tạo nút đặt mua sản phẩm website iTop
- - Quản lý tồn kho website iTop
- - Quản lý điều hướng sản phẩm website iTop
- - Quản lý nhà sản xuất website iTop
- - Chức năng lưu thùng rác khi xóa sản phẩm và bài viết
- - Quản lý nhóm sản phẩm website iTop
- - Quản lý tab sản phẩm website iTop
- - Hướng dẫn thêm sản phẩm mới website iTop
- - Hướng dẫn tạo Thể loại sản phẩm website iTop