Quản lý tab sản phẩm website iTop
Tính năng quản lý tab sản phẩm trong website iTop cho phép chúng ta dễ dàng phân tách các tab sản phẩm, cho phép người dùng nhanh chóng tìm thấy phần thông tin họ quan tâm, rút ngắn thời gian tham khảo, đẩy nhanh quá trình mua hàng thay vì gom toàn bộ thông tin mô tả sản phẩm vào cùng 1 nội dung trang (VD: Thông tin chung, thông số kĩ thuật, Bảng size…), khiến thông tin trở nên dài, khó theo dõi.
Chúng ta cùng đi vào thao tác tạo tab sản phẩm ngay thôi nào!
1/ Tạo tab sản phẩm:
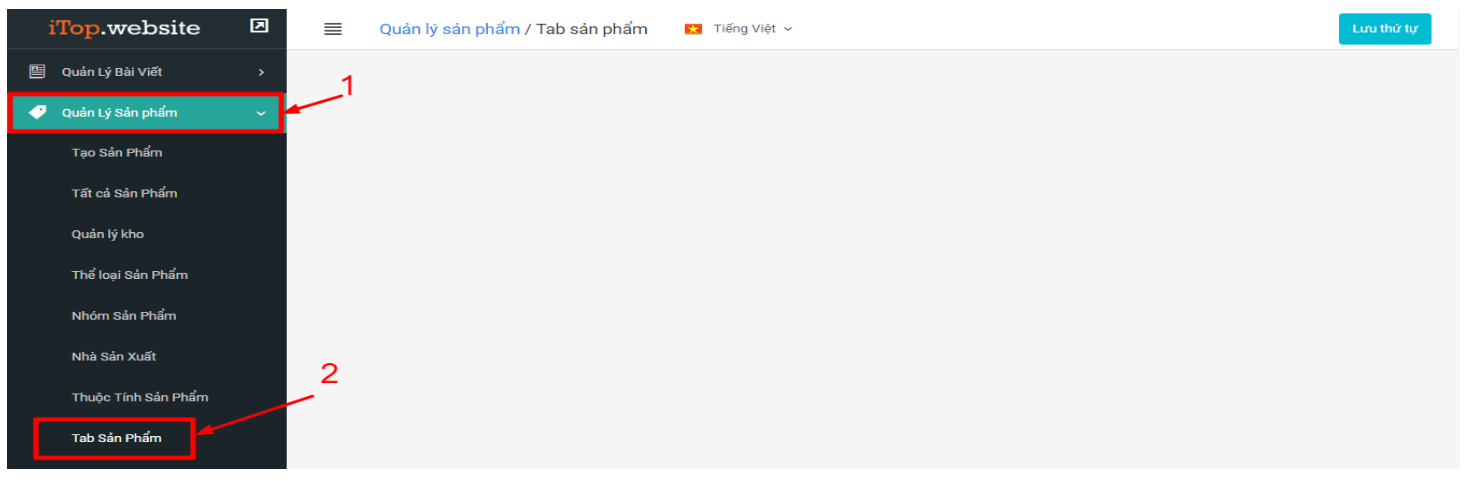
Bước 1: Trong Nội dung website, vào Quản lý sản phẩm
Bước 2: Chọn Tab sản phẩm

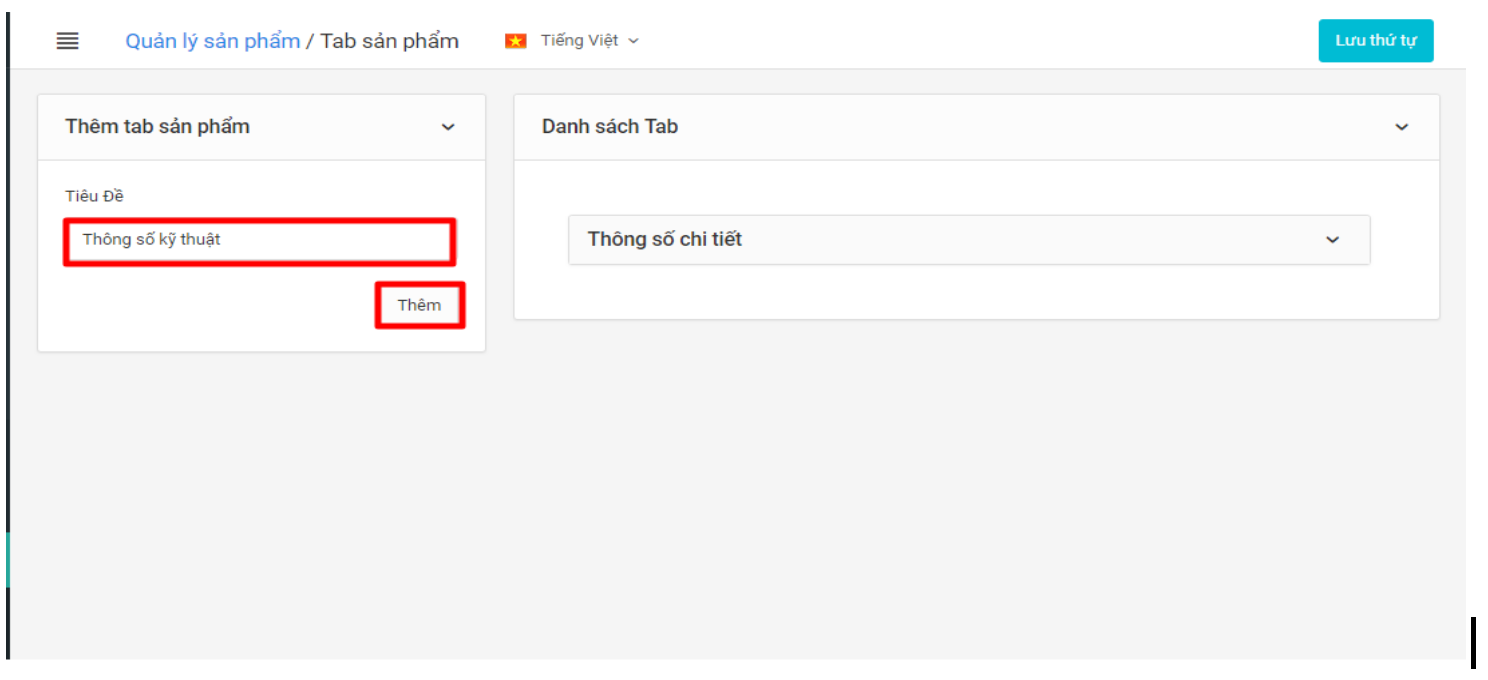
Tạo tab sản phẩm
Để thêm tab sản phẩm, nhập tên tab vào ô, sau đó bấm nút Thêm.
Kết quả trong Chi tiết sản phẩm (trang Admin) sau khi thêm tab mới

Nhập tên tab sản phẩm
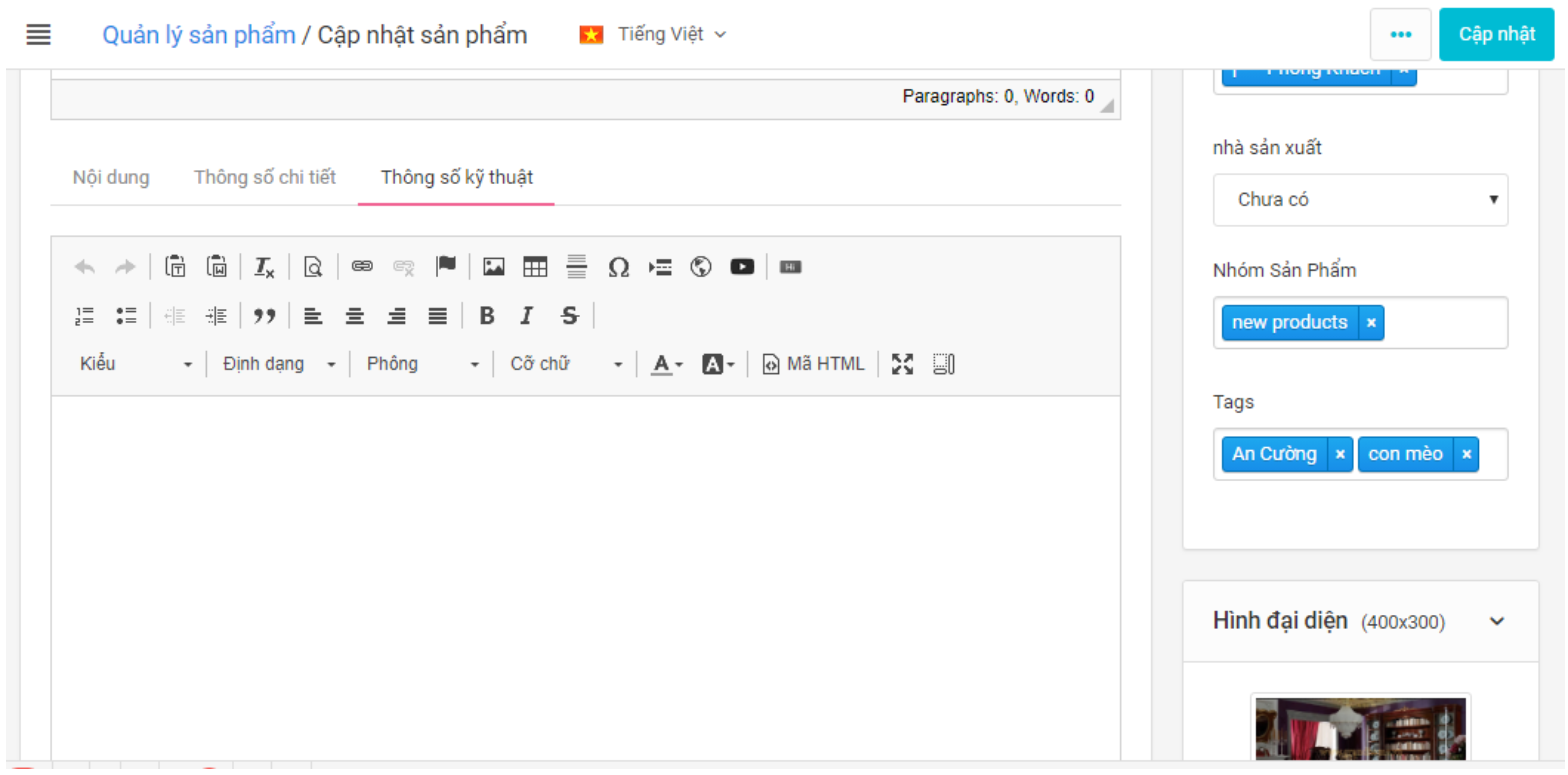
Sau đó, cập nhật thông tin sản phẩm tương ứng với từng Tab đã tạo:

Cập nhật thông tin sản phẩm theo tab
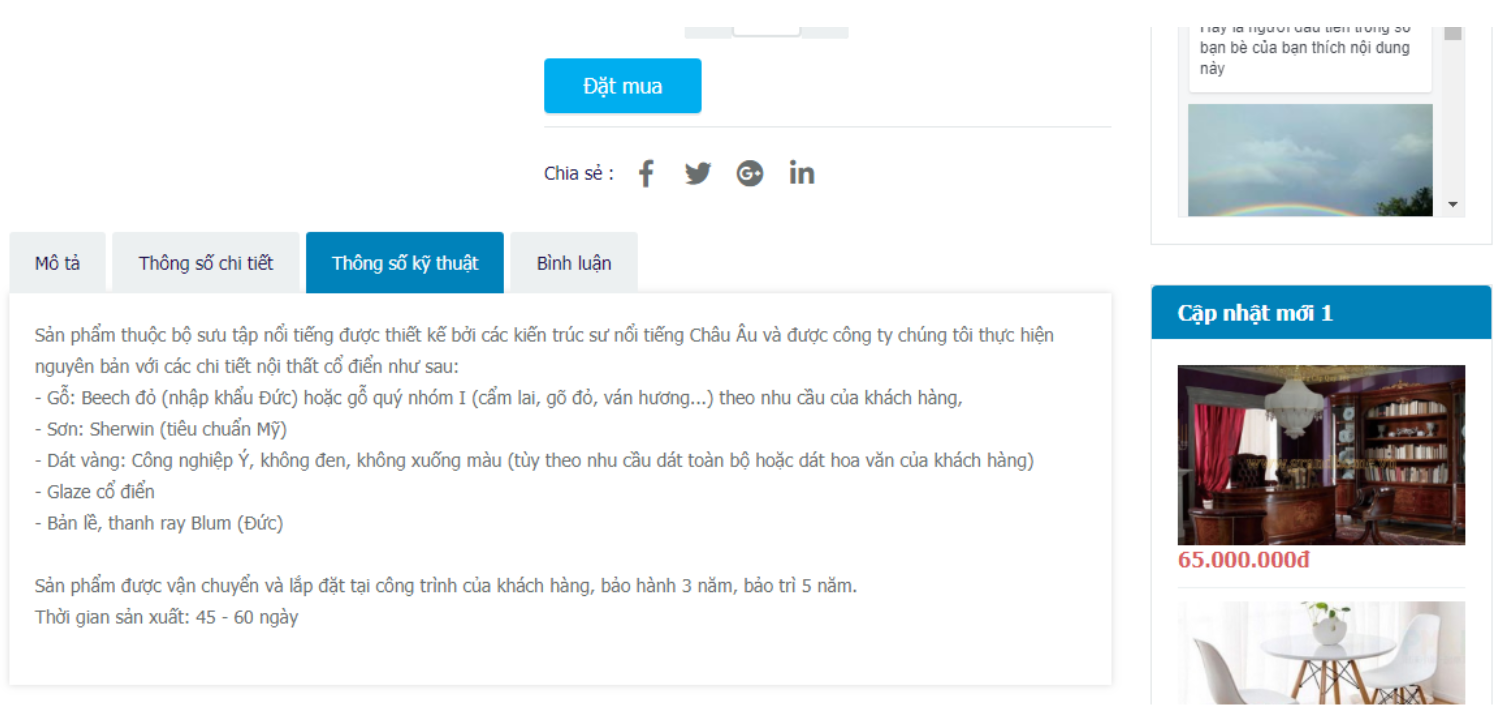
Kết quả trong Chi tiết sản phẩm (ngoài website) sau khi thêm tab mới

Kết quả cập nhật thông tin sản phẩm theo tab
2/ Di chuyển tab sản phẩm: Để di chuyển tab sản phẩm, đầu tiên ta nhấn vào tab và giữ chuột rồi kéo rê. Bấm Lưu thứ tự để lưu lại thao tác

Di chuyển tab sản phẩm
Như vậy là chúng ta đã hoàn thành thao tác tạo và di chuyển thứ tự của tab sản phẩm
CHÚC CÁC BẠN THÀNH CÔNG
Website iTop dễ sử dụng nhất và dễ lên top nhất
Nội dung được xây dựng bởi IM Group
Vui lòng đánh giá bài hướng dẫn này để IM Group hỗ trợ anh / chị tốt hơn
(*) NỘI DUNG CÙNG CHUYÊN MỤC
- - Cấu hình thuộc tính sản phẩm cơ bản trong website iTop
- - Cấu hình thuộc tính sản phẩm nâng cao website iTop
- - Cách lấy link giỏ hàng và tạo nút đặt mua sản phẩm website iTop
- - Quản lý tồn kho website iTop
- - Quản lý điều hướng sản phẩm website iTop
- - Quản lý nhà sản xuất website iTop
- - Chức năng lưu thùng rác khi xóa sản phẩm và bài viết
- - Quản lý nhóm sản phẩm website iTop
- - Hướng dẫn thêm sản phẩm mới website iTop
- - Hướng dẫn tạo Thể loại sản phẩm website iTop